VSCode를 많이들 사용하게 되면서 나도 VSCode로 갈아탈만 하지 않을까 생각하게 됐다.
개인적으로는 PhpStorm이 가장 좋다고 생각한다. PHP 지원 때문만이 아니다. HTML, CSS, js 지원이 강력하기 때문이다.
VSCode를 쓰려는 이유는 무료라서다. 나에게도 좋지만, 동영상 강의를 촬영할 때 아무래도 유료 프로그램보다는 무료가 나을 것 같아서다.
3년 전에도 VSCode를 사용하려고 시도한 적이 있다. 그 때는 다른 강의를 보면서 공부한 것을 정리했다. 이번에는 실제 쓰면서 정리를 할 예정이다.
1차 시도는 3개월 만에 실패(2021-09)했고, 2차 시도를 진행중(2023-01-15~)이다.
CSS 개발자를 위한 VSCode 확장도 참고하라.
강력 추천: PHP Intelephense 유료 버전(20달러)
VSCode도 기본적으로 PHP를 지원하지만 PHP Intelephense가 가장 강력하다. PHP Intellisense라는 확장도 있지만 PHP intelephense에 비해 기능과 속도가 떨어진다.
PHP Intelephense는 무료로 사용할 수 있는데, 유료 라이센스를 구입하면 좀더 강력한 기능들을 개방해 준다. 유료 라이센스는 20달러다.
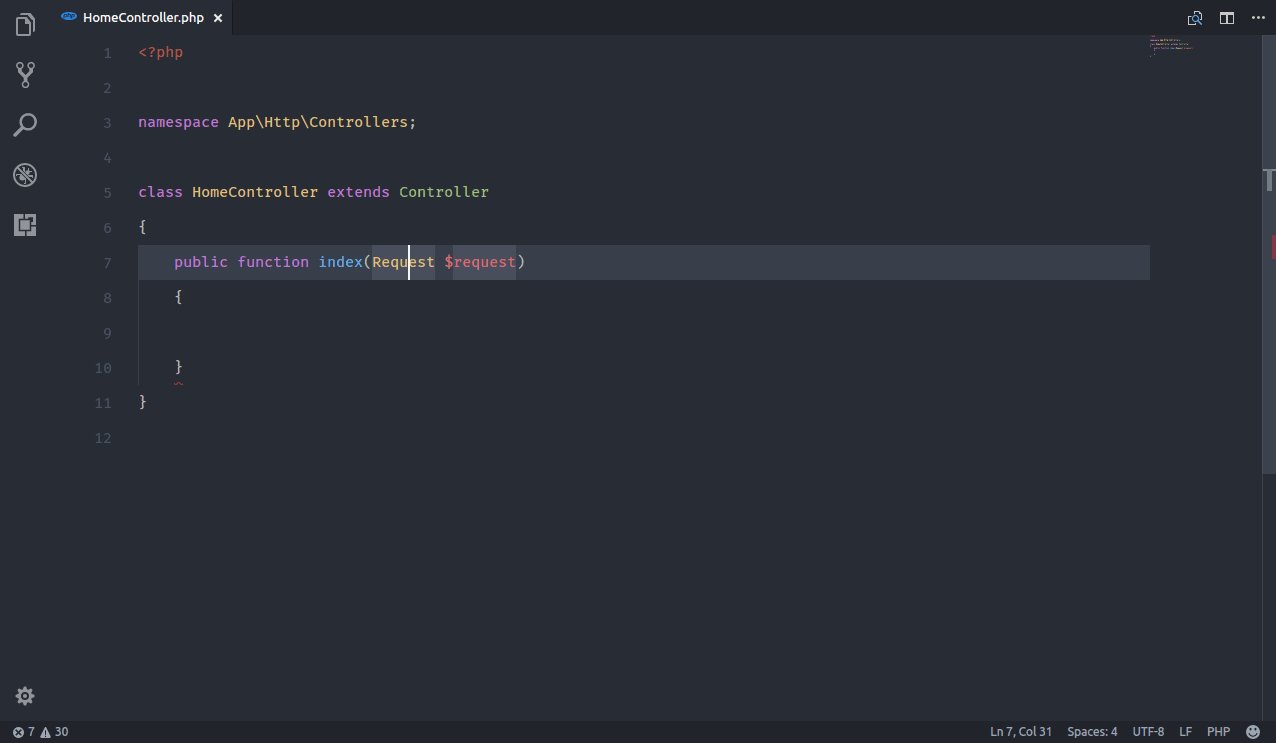
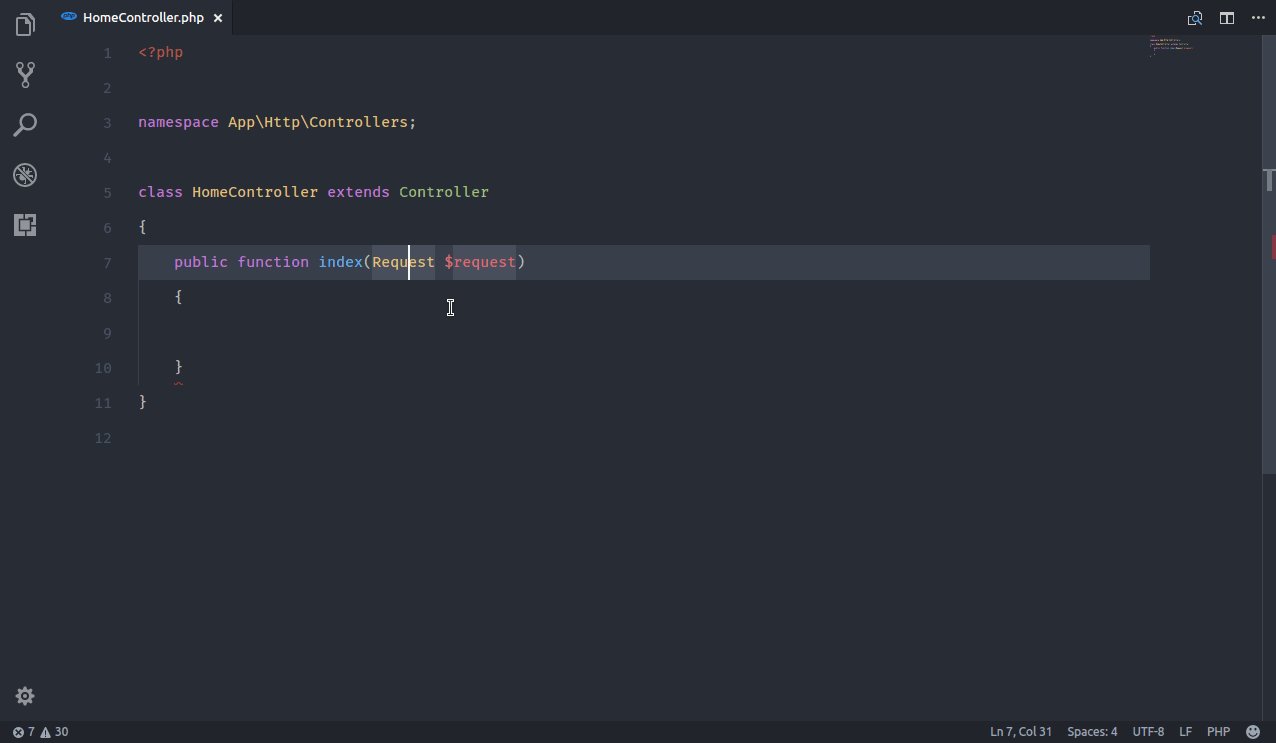
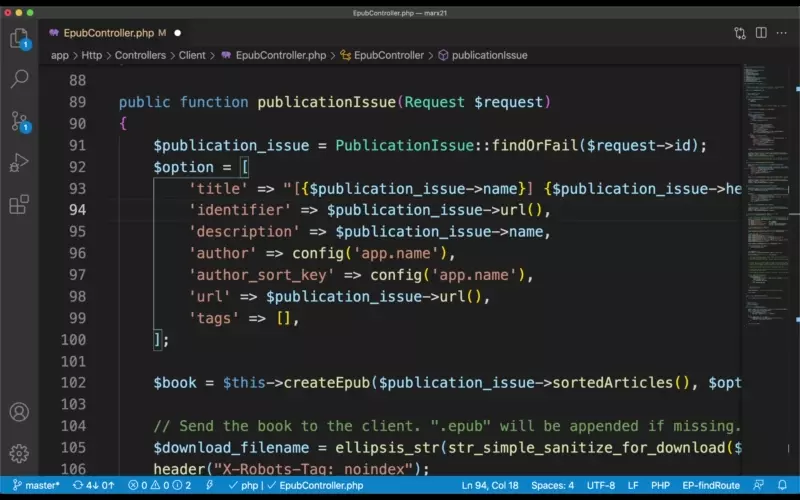
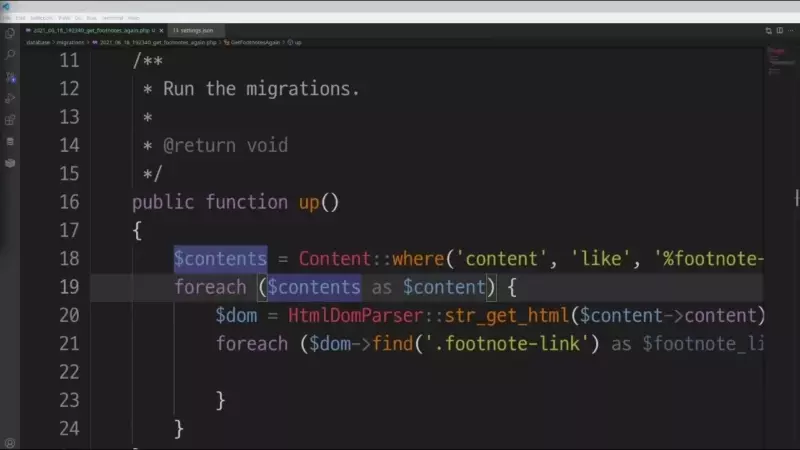
유료 버전을 필수로 꼽은 결정적 이유는 rename 기능(F2) 때문이다. 중요한 변경에서 결정적으로 속도가 빨라진다(아래 영상). VSCode 내장 PHP 지원과 Intellisense, 그리고 Intelephense 무료 버전에서는 지원이 안 된다.

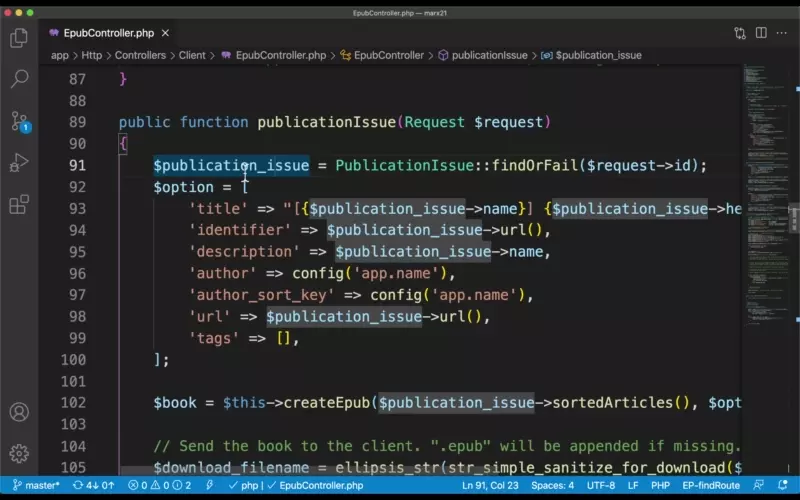
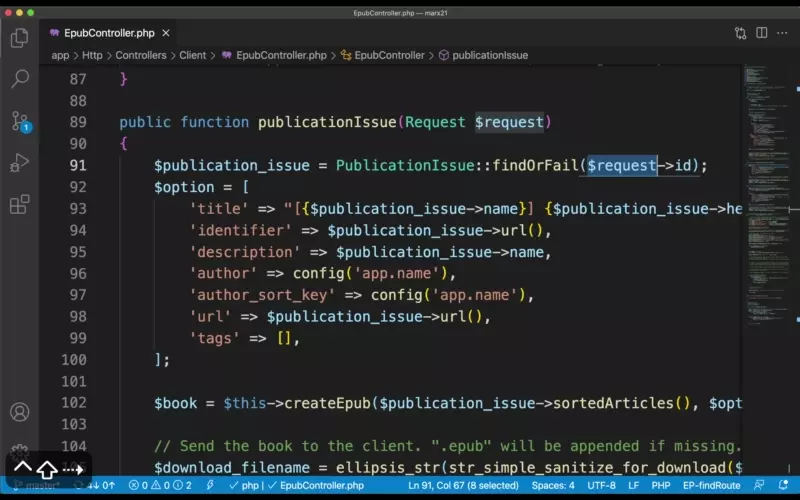
부차적이지만 유료 버전엔 스마트 셀렉션 기능이 있다. 단어 → 단어를 감싼 괄호 → 괄호 너머 블럭 순서로 선택을 확장해 주는 기능이다(아래 영상). PhpStorm에서 유용하게 쓴 기능이라 없어서 아쉬웠는데 뜻하지 않게 다시 쓸 수 있게 됐다. (윈도우 Alt + Shift + RightArrow, 맥 Ctrl + Shift + RightArrow)

!!! 중요 !!! 설치 후처리
- 설치 후 VSCode의 기본 PHP 지원을 꺼야 한다. 확장 설치 패널에서
@builtin PHP로 검색한 뒤 PHP Language Features를 disable로 만든다. PHP Language Basics는 건드리지 않는다. - 유료 라이센스를 구입했다면 라이센스 키를 입력해야 한다. Cmd/Ctrl–Shift–p를 눌러 명령 패널을 연 뒤
intelephense enter licence key라고 검색하면 바로 나온다. 입력해 주면 된다.
참고 – 매력적이지만 너무 비싼 또다른 확장
VSCode PHP 확장 중에 PHP tools라는 것이 있습니다.
무료 버전에 자동완성, 자동 임포트, 코드 점프, 심볼 검색, 코드 렌즈, 커서 아래의 심볼 강조, 불필요한 임포트 표시, todo 강조 등 다양한 기능이 있다는 점은 장점입니다.
유료 구독을 하면 코드 수정, 리네임 리팩토링, 커스텀 룰, 퀵 픽스 등 중요한 기능들을 지원합니다. 개인 사용자가 1년 100달러네요. 2년째부터는 69달러입니다. 너무 비싸죠(PhpStorm은 1년 249달러, 2년차 149달러, 3년차부터 119달러).
한 번 20달러를 내면 되는 PHP Intelephense에 비해서는 매우 비싸지요.
강력 추천: 클래스 임포트해 주는 PHP Namespace Resolver
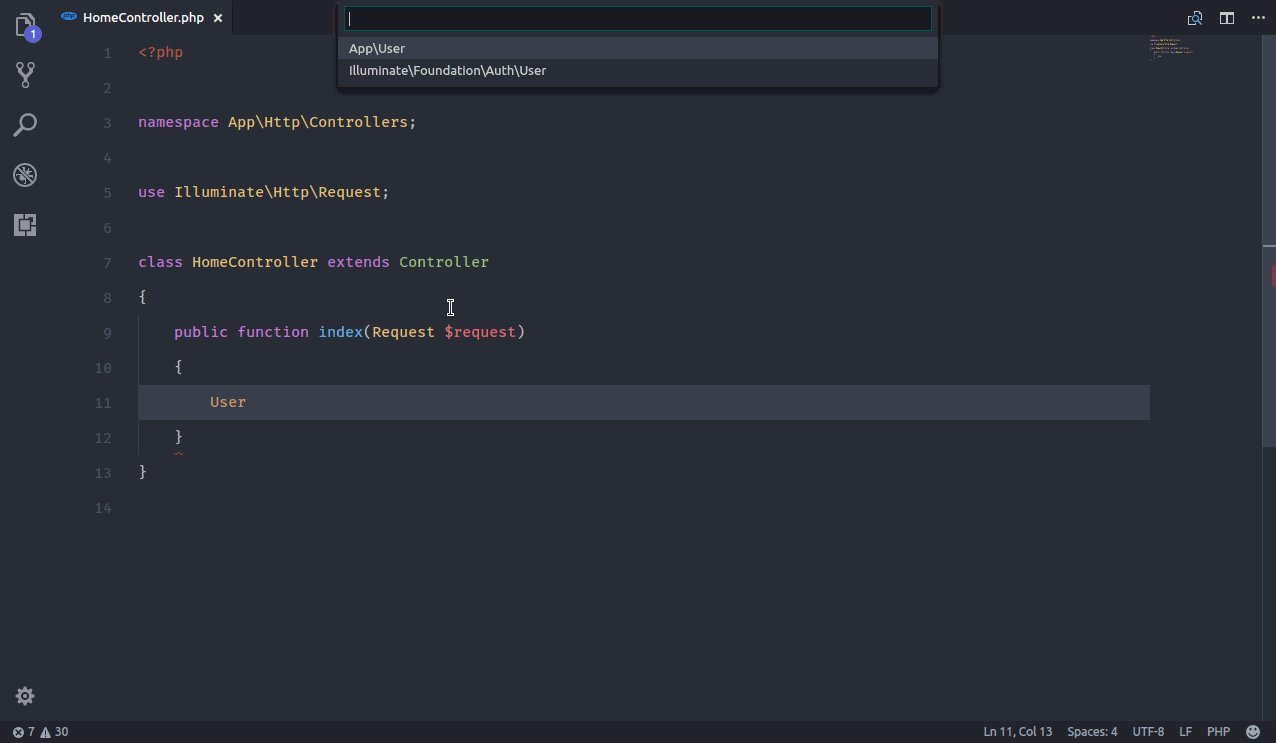
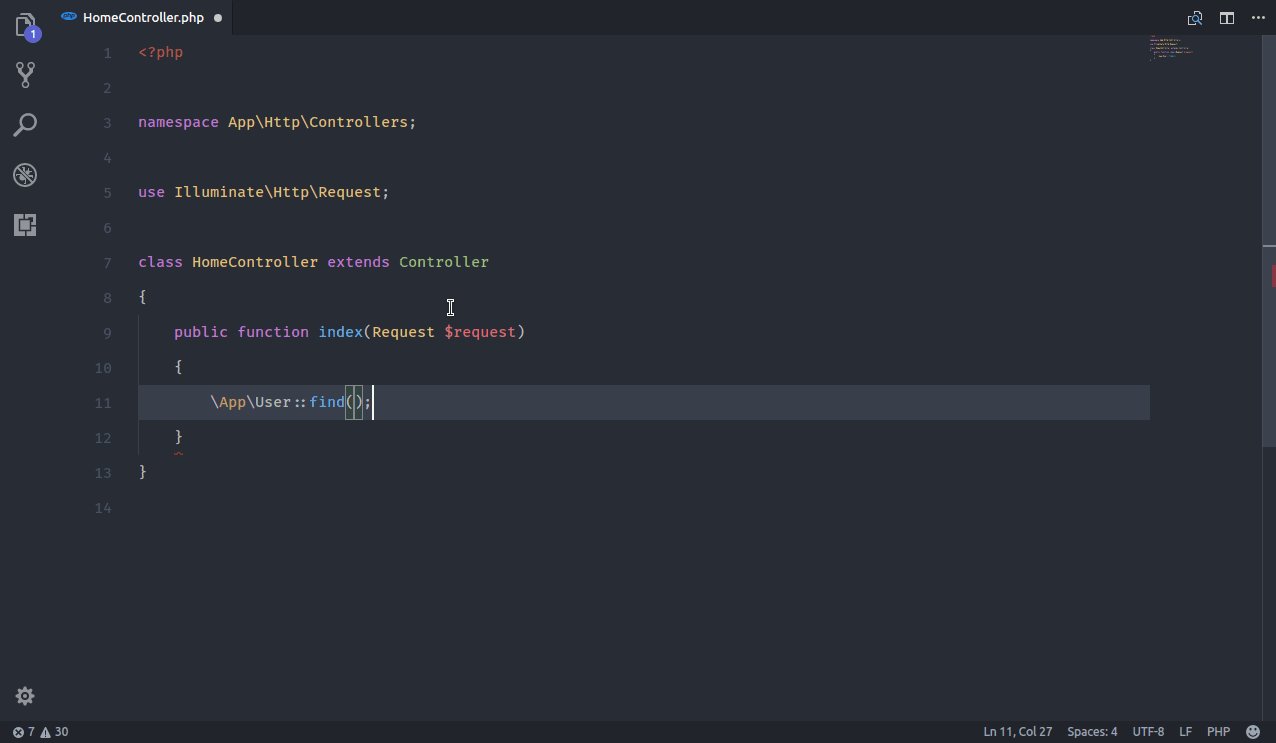
PHP Namespace Resolver는 클래스를 임포트하거나 네임스페이스를 확장해 준다. PHP 개발을 하려면 필수 확장이다.
임포트하지 않은 클래스를 사용하면 빨간 줄이 그어진다. 이 때 빨간 줄 위에서 Cmd/Ctrl–.(VSCode의 빠른 수정 기본 단축키다)을 눌러서 수정을 시도하면 임포트할 후보들을 보여 준다. 적절한 클래스를 선택해 주면 된다.
아래는 공식 페이지의 영상.

강력 추천: 오타 잡는 Code Spell Checker
Code Spell Checker는 사전에 없는 영어 단어에 밑줄을 그어 주는 플러그인이다. 오타를 잡는 효과적인 수단을 제공해 준다.

사전에 없지만 내 프로젝트에서는 사용하는 단어는 밑줄에서 Cmd/Ctrl–.을 눌렀을 때 나오는 user dictionary 혹은 workspace dictionary에 추가해 준다. 화면에서 밑줄을 없애는 습관을 들이면 오타를 거의 없앨 수 있다.
강력 추천: 단축키로 파일을 여는 확장 Open file
PhpStorm 등 IDE에서는 심볼(함수, 변수 등) 정의로 점프하는 단축키로 PHP 인클루드 파일이나 SASS 임포트 파일도 열 수 있는데 이상하게 VSCode에서는 심볼 정의로 점프하는 단축키인 F12로 파일을 열 수가 없다.
Open file을 설치하면 Alt–p로 파일을 열 수 있다. 확장이 경로를 확실히 찾지 못하면 Ctrl/Cmd–p에 경로의 문자열을 자동으로 넣어 줘서 수동으로 찾는 것을 도와 준다.
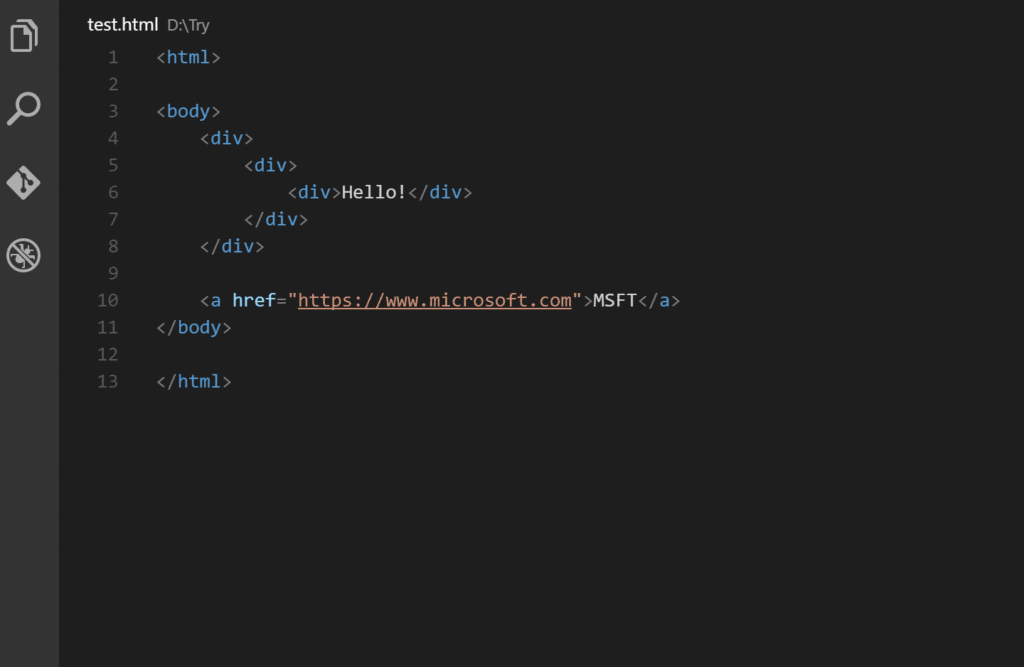
추천: HTML 닫는 태그까지 한꺼번에 수정해 주는 확장 Auto Rename Tag
Auto Rename Tag 확장을 설치하면 앞의 여는 태그를 고칠 때 닫는 태그까지 함께 수정된다. 물론 닫는 태그를 고쳐도 여는 태그가 수정된다.

기본 설정에도 이런 기능이 있기는 한데 두 가지 단점이 있다. 설정에서 editor.linkedEditing을 찾아 활성화하면 HTML에서 여는 태그 수정시 닫는 태그까지 수정된다.
그런데 html 파일에서만 되고 PHP 파일 안의 html에서는 작동하지 않는다.
또한, Auto Rename Tag 확장처럼 한 글자씩 똑똑하게 고쳐주진 않고 태그 문자를 다 선택한 다음에 고쳐야 한다.
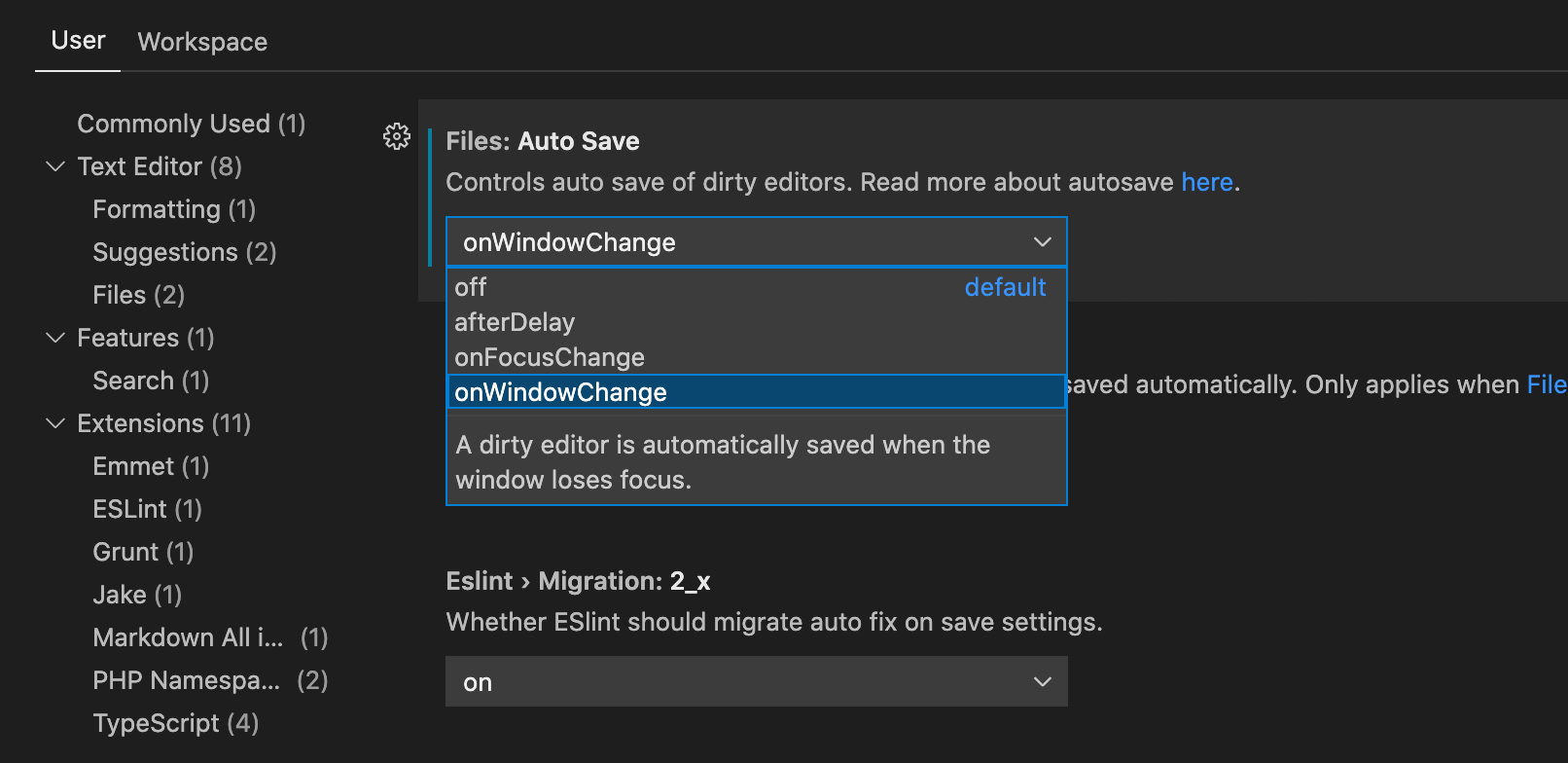
설정: Auto Save
PhpStorm에서 자동 저장에 의존하는 습관을 들이는 바람에 VSCode에서도 윈도우를 떠나면 자동으로 저장이 되게 설정했다. 설정에서 Auto Save로 검색하면 금방 나온다. onWindowChange를 선택했다.

설정: PHP 단어 구분자에서 $ 없애기
단어별로 블럭을 씌울 때 $에서 멈추는 일이 생긴다. 그러나 PHP의 경우에는 $까지 한꺼번에 선택이 되는 게 좋다.
Cmd/Ctrl–Shift–p를 눌러 명령 패널을 연 뒤, Preferences: Open Settings (JSON)이라고 입력해 JSON으로 된 설정 편집기를 연 뒤 아래 항목을 추가한다.
// 앞부분 생략
"[php]": {
"editor.wordSeparators": "`~!@#%^&*()-=+[{]}\|;:'",.<>/?"
},
// 뒷부분 생략

설정: Emmet 길들이기
Emmet은 HTML, CSS 사용시 강력한 자동완성 도구다. .을 누르고 탭을 누르면 <div class=""></div>를 만들어 주니 정말 대단하다. CSS에서는 d만 누르고 탭을 누르면 display: initial을 자동완성해 준다.
그런데 VSCode 내장 Emmet은 아래와 같은 단점이 있다.
.을 누르면 아무 때나 Emmet 확장 후보를 띄워 주고 고르라고 한다. 엔터를 치면 선택해 버린다. 글쓰다가.누르고 줄바꿈하면 HTML 코드가 확장돼 있다.- 다른 에디터와 달리 탭을 눌렀을 때 Emmet이 작동하지 않는다.
- 마크다운에서는 확장이 작동하지 않는다. 라라벨이 사용하는 블레이드 템플릿에서도 그렇다.
이런 것을 바로잡는 설정이다.
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"blade": "html",
"markdown": "html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never"
"emmet.excludeLanguages": [],– 마크다운을 제외 언어에서 뺀다."emmet.includeLanguages": ...– 블레이드와 마크다운을 포함한다."emmet.triggerExpansionOnTab": true,– 탭을 눌러서 실행한다."emmet.showExpandedAbbreviation": "never"– 뭐만 누르면 확장 후보를 보여 주는 기능을 정지한다.
설정: PHP 풀 태그 자동완성
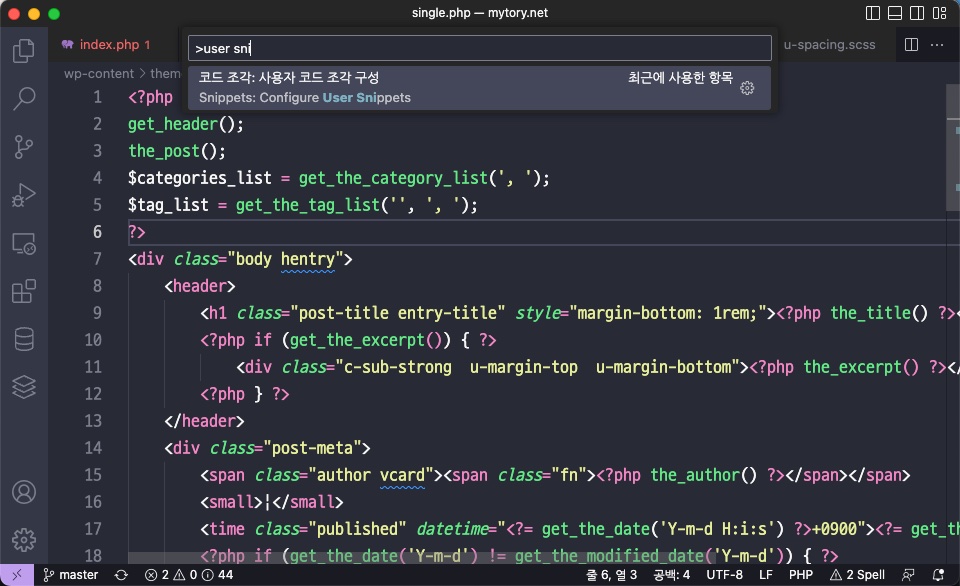
나는 <?까지만 입력하고 탭을 누르면 <?php ?>가 완성되는 코드 조각을 에디터에 넣고 사용하기를 좋아한다. 그래서 VSCode에서도 사용자 코드 조각 기능을 이용해서 만들었다.
우선 Ctrl+Shift+p를 눌러서 명령 실행창을 부른 뒤 user snippet이라고 치면 “코드 조각: 사용자 코드 조각 구성”이라는 항목이 나온다. 엔터.

그리고 어떤 파일 맥락에서 사용할 코드 조각이냐고 묻는데, 이 때 php를 선택하는 게 아니라 html을 선택해야 한다. php 태그는 아직 php 코드 맥락 안에서 씌어지는 게 아니기 때문이다. php 태그를 여는 곳은 html 맥락이다.

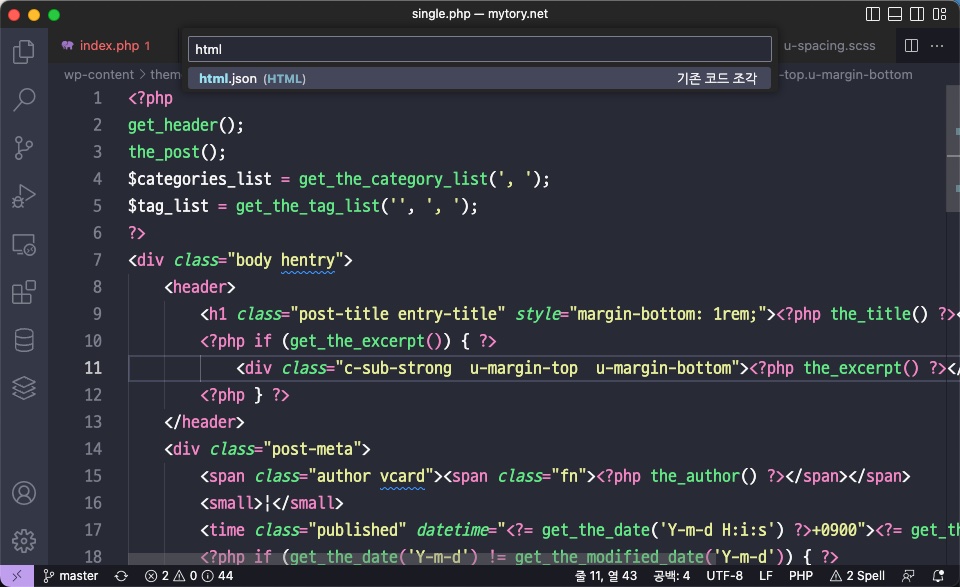
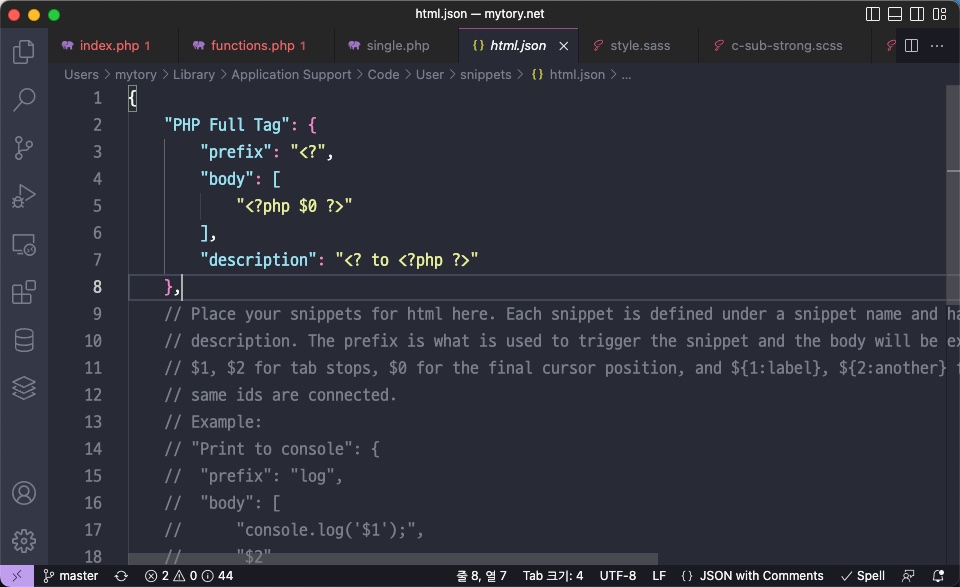
이제 html.json의 항목으로 아래 코드를 넣어 준다.
"PHP Full Tag": {
"prefix": "<?",
"body": [
"<?php $0 ?>"
],
"description": "<? to <?php ?>"
}아래처럼 보이면 된 거다.

기타
PHP 개발과는 상관없지만, 마크다운 파일 에디터로도 유용하게 사용중이다.
특히 Paste Image 확장이 유용하다. 클립보드에 있는 이미지를 바로 붙여넣을 수 있게 해 준다.
Markdown All in One도 쓸만했다.
라라벨 플러그인 8개를 소개하는 글을 참고해 보는 중이다.










댓글 남기기