이 해결책은 팬시박스1에 대한 해결책은 아니다. 그러나 1에도 적용할 수 있을지 모르겠다. 난 안 해 봤으니 모르겠고. (팬시박스2의 주요 변경사항)
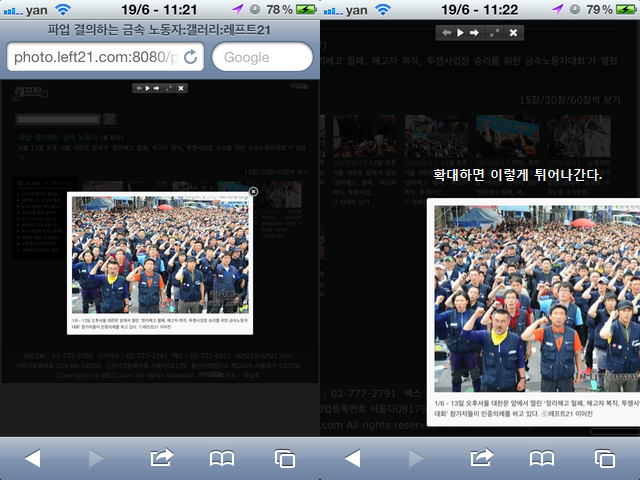
그런데 팬시박스2에서도 모바일 화면에서 문제가 생긴다. 아이폰에서 화면을 확대하면 팬시박스로 떠 있는 놈이 화면 밖으로 튀어나가 버리는 문제다.
CSS의 fixed 프로퍼티 때문에 발생하는 문제인데, 확대했을 때의 top, left 픽셀이 비율에 맞게 함께 조정되면서 생기는 문제인 것 같다. (무슨 말인지 모르겠으면 문제 진단은 패스하고.)

해결책은 의외로 간단하다. 스타일에 다음을 추가해 준다.
.fancybox-wrap{
position: absolute !important;
}
그러면 아래처럼 깔끔하게 볼 수 있다.

실제 적용된 걸 보고 싶다면 : 레프트21 갤러리 “파업 결의하는 금속 노동자” 바로 가기










댓글 남기기