SUIT 폰트는 글꼴도 예쁘고, 모든 굵기를 한 파일에 다 넣은 Variable 폰트의 woff2 용량도 700KB가 채 안 돼 웹폰트로 쓰기 아주 좋습니다.
그런데 화살표 모양이 →, ←인 것이 일반적 사용에 좋지 않습니다. 그러나 SUIT 폰트 제작자는 일반적인 화살표 모양도 사용할 수 있도록 폰트 자체에 기능을 마련해 두었는데요.

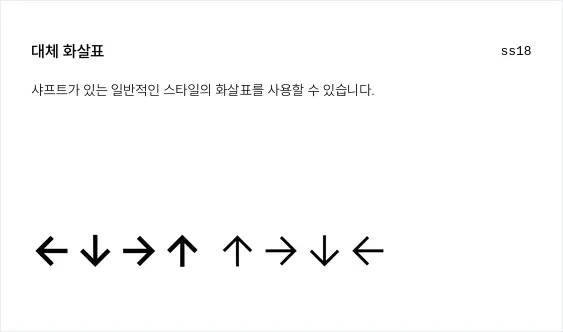
위 이미지는 SUIT 글꼴 소개 페이지에 있는 말입니다. 별도 설명이 없어서 좀 헤맸는데요. 키워드는 오른쪽 위에 있는 ss18입니다. 이건 스타일세트(StyleSet) 18번의 약자로, 폰트에서 특정 글자의 커스텀 모양을 추가로 지정할 수 있는 기능을 사용했다는 뜻입니다.
즉, 기본 화살표 모양은 → 형태지만, 스타일세트 18번의 화살표 모양은 →라는 것이죠.
방금 앞 문장의 HTML 코드는 아래와 같습니다.
<p>즉, 기본 화살표 모양은 <span style="font-feature-settings: 'ss18' off">→</span> 형태지만, StyleSet 18번의 화살표 모양은 <span style="font-feature-settings: 'ss18' on">→</span>라는 것이죠.</p>눈치채셨나요? CSS에 font-feature-settings: 'ss18' on이라고 적어 주면 스타일 세트 18번이 켜집니다. 그러면서 꼬리가 있는 화살표가 나오게 됩니다.
아래처럼 html 전체에 적용해도 무방할 듯합니다. 단, 폼 요소(input, textarea, select)에는 별도 적용해 줘야 합니다.
html, input, textarea, select {
font-feature-settings: 'ss18' on;
}SUIT 폰트의 다른 font feature들
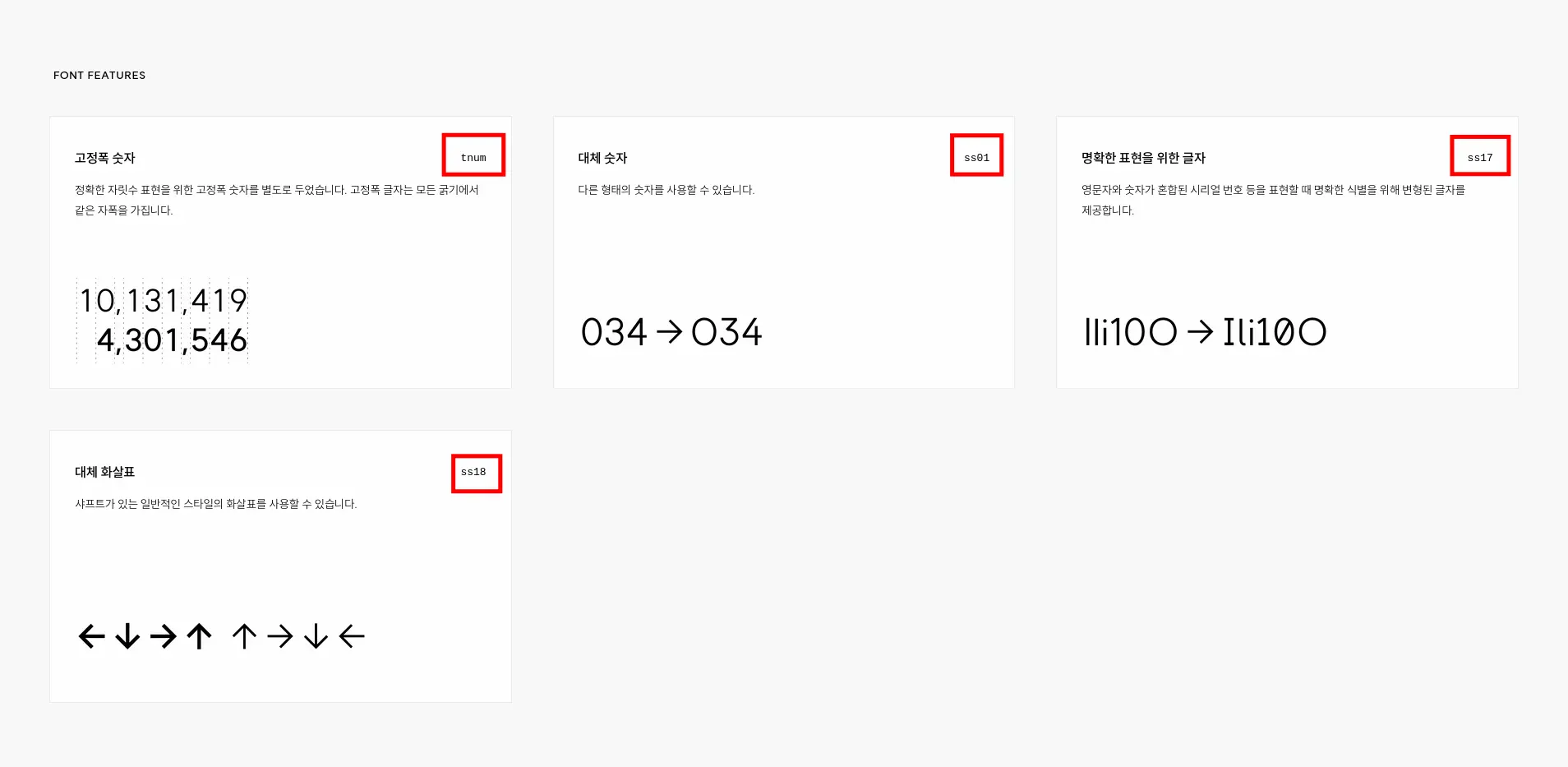
알고 보니 다른 기능들도 보였는데요. 아래처럼 고정폭 숫자는 tnum, 대체 숫자는 ss01, 명확한 표현을 위한 글자는 ss17입니다.

각 기능을 켠 것은 아래와 같습니다. 아래는 같은 글자와 폰트에 CSS만 변경한 것입니다.
- 기본 표현: 01234Ili10O
- 고정폭 숫자: 01234
- 대체 숫자: 01234
- 명확한 표현: 01234Ili10O
font-feature-settings 속성이란?
font-feature-settings는 CSS에서 OpenType 폰트의 고급 기능을 제어하기 위해 사용하는 속성입니다. (참고)
문법은 아래와 같습니다.
font-feature-settings: "feature-name" value;"feature-name": OpenType 기능의 이름(4글자 문자열). 예:'liga','ss18'.value: 해당 기능을 활성화(1, on) 또는 비활성화(0, off). 기본값은 1(on). 혹은 값 번호(0 이상의 정수).
예시
p {
/* 리가처 활성화(->를 → 같은 것으로 변경해 주는 글꼴 기능) */
font-feature-settings: "liga" 1;
}
p {
/* 스타일 세트 활성화 */
font-feature-settings: "ss18" 1;
}
p {
/* 여러 기능을 동시에 활성화 */
font-feature-settings: "liga" 1, "tnum" 1, "ss01" 1;
}
이 CSS가 작동하려면 SUIT처럼 폰트 자체가 기능을 지원해야 합니다.










댓글 남기기