일단 이 글은 ‘Squish the Internet Explorer Z-Index Bug’를 번역한 것이다. 근데 글 번역으로 들어가기 전에 참고할 만한 게 하나 있어서 인용하고 시작한다.
IE And The z-index Property
만약 당신이 IE6나 IE7에서 위치지정된 구성요소들에 z-index를 사용한다면, 인덱스 스태킹[‘stacking index’, 즉 z-index 값 – 형우]은 0으로 셋팅 될 것이다. 이는 렌더링 에러를 유발한다. baker라는 사람이 말한 해결책은, 부모 요소에 [자식 요소보다 – 형우] 더 높은 z-index를 주는 것이다. 어떤 경우에는 부모 요소가 position:relative 로 할당되어야 할지도 모른다.
위 문단은 ‘IE6 커닝 페이퍼: IE6 버그 25+ 해결하는 방법’(원문)에서 인용한 것이다.
z-index에 대해 이해가 좀 있는 게 좋을 텐데, 최근에 내가 번역한 ‘z-index에 관해 아무도 말해 주지 않은 것’(원문)을 참고하면 도움이 될 거다.
그럼 이제 ‘인터넷 익스플로러 z-index 버그 뽀개기'(Squish the Internet Explorer Z-Index Bug) 번역 시작이다.
문제
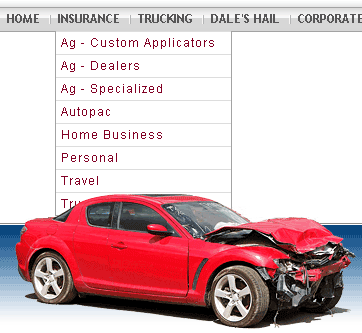
최근 웹사이트를 만들던 어느 날이었다. IE 체크를 해보기 전까지는 모든 게 순조로웠다. 보통은 IE7에서도 잘 돌아간다. 그런데, 이 경우엔 치명적인 문제가 있었다. absolute 포지션을 준 div를 띄운 게 있었고(hover 메뉴), 그 아래엔 투명 PNG를 사용하는, 역시 absolute로 박아 놓은 이미지가 있었다. 이게 아래처럼 보였다.

해법
absolute를 준 div의 z-index 값은 1000이었다. 하지만 @jorenrapini가 IE는 z-index를 제대로 사용하지 못한다고 지적해 줬다. 나는 결함을 상세히 설명하고 있는 qurksmode.org의 이 글을 우연히 발견했다.
인터넷 익스플로러에서 position 값을 가진 요소는 새로운 쌓임 맥락(stacking context)을 만들 때 z-index를 0으로 만든다. 따라서 z-index는 더이상 제대로 작동하지 않는다.
위 글은 대책을 곧바로 포함하고 있는 것은 아니지만, 같은 문제를 겪은 사람이 댓글을 남겼다.
부모 요소에 더 높은 z-index 값을 주면 버그가 해결된다.
[부모-자식 관계에서 자식 요소가 가진 z-index 값보다 높은 z-index를 부모에 주라는 이야기다. – 형우]
그래서 사이트에 다음 코드를 적용했다.
<div style="position: relative; z-index: 3000">
<div style="position:absolute;z-index:1000;">
<a href="#">Page</a>
...
</div>
</div>
<img style="position:absolute" src="myimage.png" />
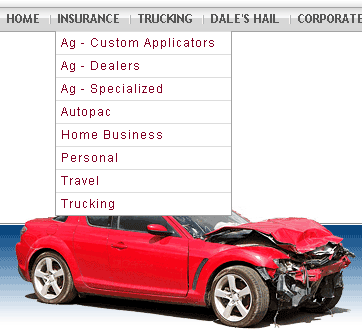
그렇게 하니 이런 결과가 나왔다.

왜 해결됐는지는 묻지 마라. 여하튼 해결됐다.










댓글 남기기