
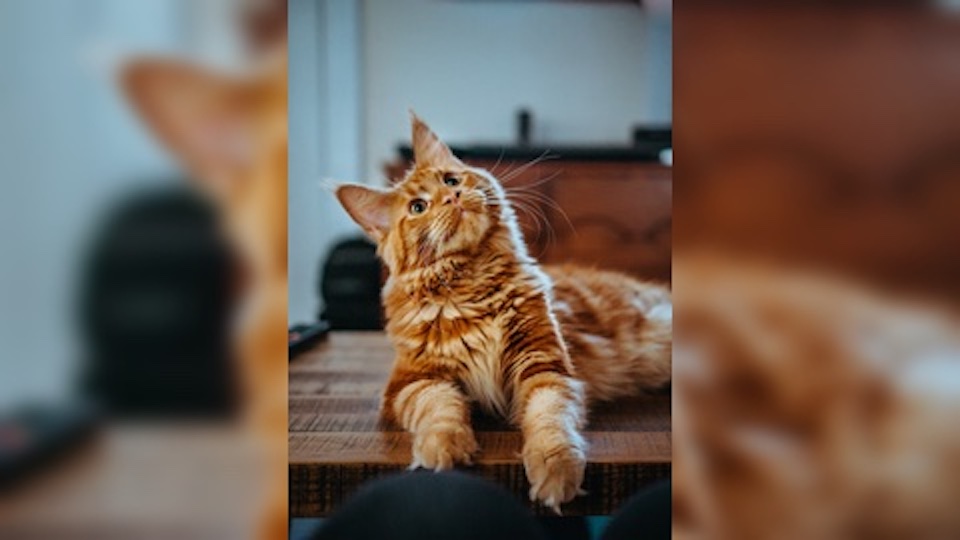
세로 이미지를 가로 썸네일로 표현해야 할 때는 이렇게 위아래를 자르면 좋지 않은 경우가 있습니다. 얼굴이 잘리는 경우는 가장 안 좋죠.

그래서 위와 같이 좌우를 블러로 채워 표현하는 게 좋을 때가 있습니다. 저 같은 경우 PHP 이미지 라이브러리를 사용해 구현을 했었는데요.
최근에 우연히 CSS를 이용해서 이걸 구현할 수 있는 방법을 찾았습니다. 아래 코드펜을 참고해 보세요.
HTML은 아래처럼 깔끔합니다.
<div class="image-container">
<img class="image-container__img" src="cat.jpg" alt="">
</div>CSS 역시 이렇게 깔끔하고요.
.image-container {
width: 480px;
height: 270px;
background-image: url(cat.jpg);
background-size: cover;
background-position: center;
}
.image-container__img {
width: 100%;
height: 100%;
object-fit: contain;
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px); /* iOS 사파리를 위한 코드입니다. */
}
이미지가 컨테이너 너비와 높이를 따라간다는 점, 컨테이너에 배경 이미지를 깔아야 한다는 점을 주의하시면 됩니다.
원리
원리는 단순합니다.
- 컨테이너에 배경 이미지를 깝니다.
- 그 위에 이미지를 올립니다.
- 위에 올린
img요소의 투명 배경 뒤로 비치는 배경 이미지에backdrop-filter로 blur를 매깁니다.
자, 그런데 강조 표시한 부분이 뭐지 싶을 수 있습니다. 이미지 태그에 투명 배경? 거기에 비치는 배경 이미지? 이미지 태그에 어떻게 투명 배경이?
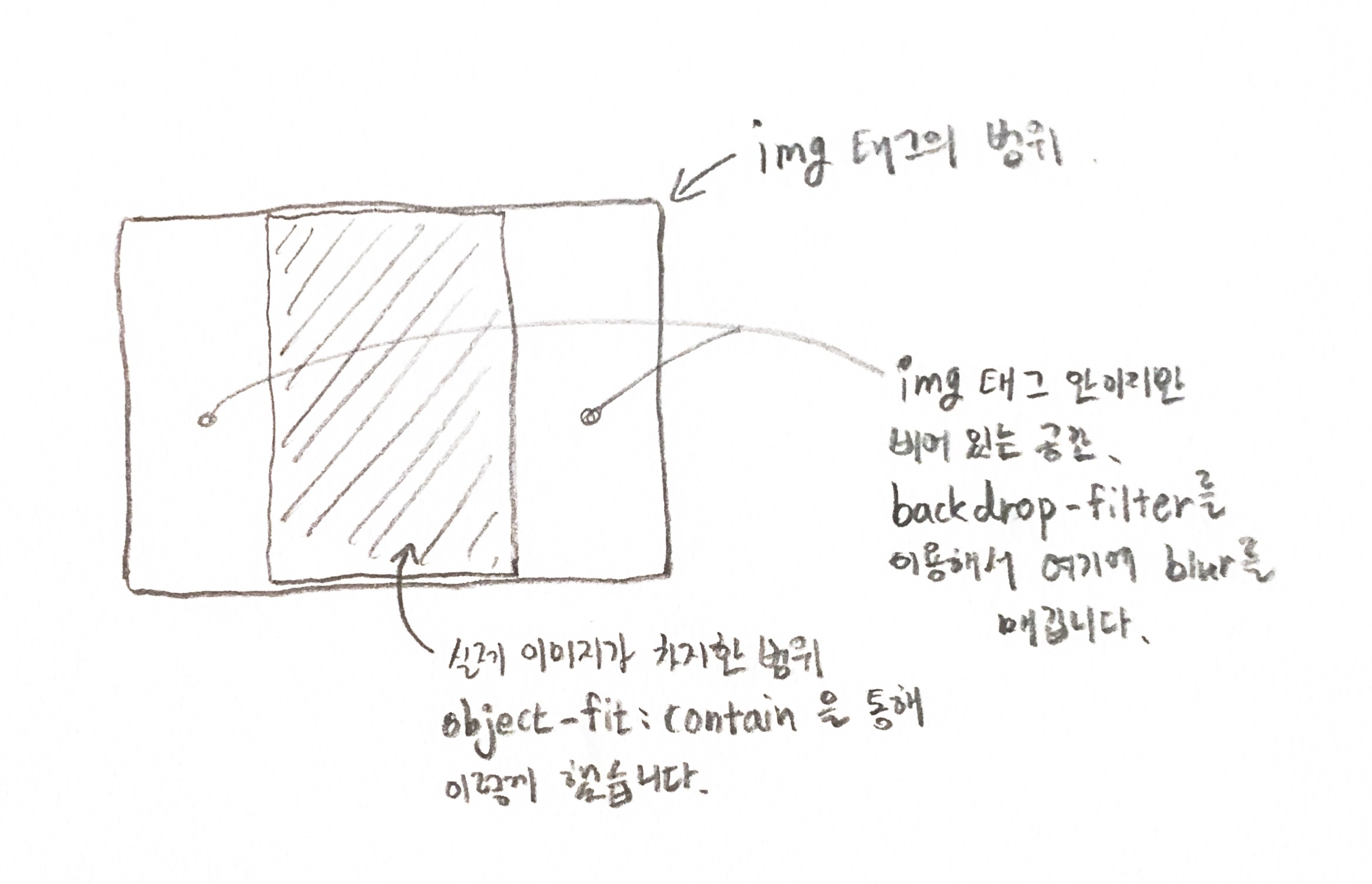
비밀은 img 태그의 object-fit: contain에 있습니다. 이 CSS 속성을 사용하면 img 태그의 범위와 실제 이미지가 표시되는 부분에 차이가 생깁니다. 아래 이미지를 보세요.

빗금을 칠한 부분이 실제 이미지고, 그 좌우는 img 태그의 영역이지만 이미지가 차 있지 않은 부분 ― 즉 투명한 부분입니다.
CSS의 backdrop-filter는 투명한 부분 뒤로 비치는 모양을 어떻게 표현할지 필터를 매길 수 있는 CSS 속성입니다. 여러가지 필터가 있는데요, 우리는 blur() 필터를 사용하면 됩니다.
코딩 과정은 아래 동영상을 한 번 보세요.
참고 페이지: MDN backdrop-filter, Can I use
고양이 사진 출처: Amber Kipp on Unsplash










댓글 남기기