닐슨 앤 노먼 그룹의 Carousel Usability(2013)를 요약한 것이다.
[한국에서는 슬라이더라고 부르지만 영어로는 캐로셀(Carousel)이라고도 부른다. 원문을 따라 이하에서는 캐로셀이라고 썼다.]
캐로셀 종류가 많지만, 가장 흔한 것은 메인에 있는 것이다. 이런 특징:
- 웹사이트 맨 위에 있다.
- 로딩했을 때 모니터 화면의 상당 부분을 차지한다.
- (한 번에 하나씩) 여러 장을 보여 준다.
- 캐로셀 안에는 넘길 수 있는 내용이 더 있다는 것을 알려 주는 표시자나 내비게이션이 있다.
- 이미지와 짧은 텍스트가 있다.
- 내용은 조직의 소개나 사명에 대한 것 혹은 주요 정보나 프로모션이다.
가장 큰 장점
여러 내용을 가장 중요한 곳에 한 번에 배치할 수 있다는 것이 가장 큰 장점이다. 어느 부서의 내용이 맨 앞에 가야 하는가를 두고 회사 안에서 싸우지 않아도 된다.
추가적 장점은 맨 위에 있는 콘텐츠는 실제로 눈에 띌 가능성이 높아진다는 것이다.
가장 큰 단점
첫째, 사람들이 캐로셀 안의 내용을 얼마나 보는지 알 수 없다. 화면이 크든 작든 사람들은 이 큰 이미지들을 그냥 지나쳐서 스크롤하는 경우가 많다. 그래서 캐로셀 내용을 전부 지나쳐 버리거나, 첫 장밖에 안 보게 된다.
둘째, 디자이너들은 슬라이더 안의 내용을 집합으로 사고해서 전체 슬라이드를 봐야 내용 전체를 알 수 있게 구성하는 경우가 있는데, 사용자들은 첫 장밖에 안 보는 경우가 많다는 것이다. 슬라이드의 첫 장이 전체 메시지와 연관성이 높지 않은 경우 더욱 그런 효과가 난다.
히어로 이미지를 사용할 수 있다면 그걸 사용하라
히어로 이미지(메인 가로 전체를 차지하는 상단의 큼직한 디자인 요소)를 사용하는 편이 더 낫다. 캐로셀은 디자이너를 방심하게 한다. 메시지를 여러 장으로 나눠서 배치해도 된다고 여기게 하기 때문이다. 반면 히어로 이미지는 한 장에 모든 것을 표현해야 하기 때문에 강렬하고 효과적으로 메시지를 표현하는 이미지를 고르도록 강제하는 효과를 낸다. (덧붙이자면 히어로 이미지나 캐로셀에 있는 정보는 사이트의 다른 부분에서도 볼 수 있어야 한다.)

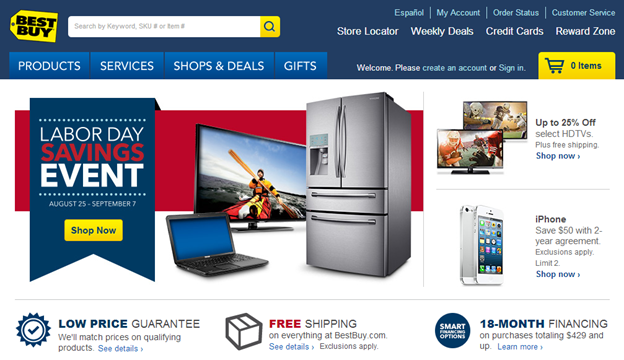
[위 이미지] 베스트 바이의 히어로 이미지 사용. TV, 노트북, 냉장고 식별이 쉽고 관심을 끈다. 정보도 풍부하다. 디자인도 브랜드 이미지와 잘 통합돼 있어서 성가신 광고처럼 느껴지지 않는다.
가이드라인
- 슬라이드는 5개 이하여야 한다. 그 이상은 안 본다. 특히 모바일에서 여러 장을 넘기는 건 힘들다. 수가 많으면 앞서 본 걸 까먹기도 쉽다. 수가 적으면 나중에 찾기도 쉽다.
-
조직의 성격을 드러내는 선명한 텍스트와 이미지를 사용하라. 아래 사례 참고.

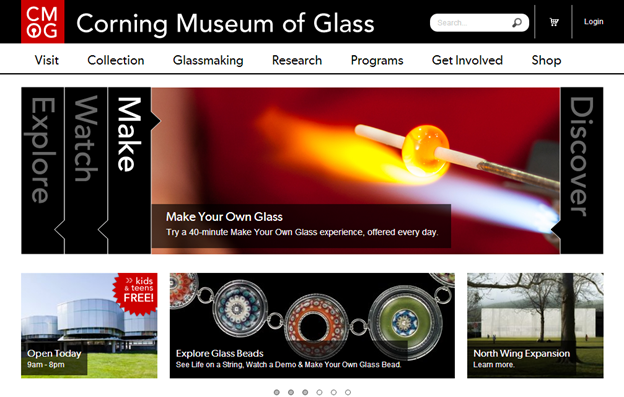
[위 이미지] 코닝 유리 박물관. 강렬한 이미지와 연관성 높은 텍스트를 사용했다.
-
슬라이드가 몇 개나 있는지, 사용자는 어디에 있는지 확실하게 알려 줘라. 사용자가 상황을 제어하고 있다고 느끼게 해 줘야 한다. 아래 사례 참고.

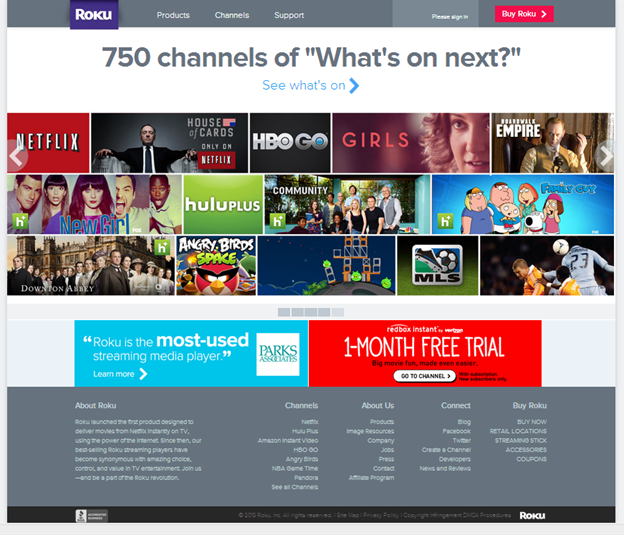
[위 이미지] 좌측에 슬라이드가 5개임을 명시하면서 현재 위치도 표시하고 있다.
- 내비게이션에 알기 쉽고 인식하기 쉬운 아이콘과 링크를 사용하라. 예컨대 환경과 연관된 슬라이드에 초록색 배경 아이콘을 사용하면 사람들이 인식하기 좋다.
-
내비게이션 컨트롤은 캐로셀 안에 둬야 해야 한다. 특히나 스크린 아래쪽으로 밀려 나가서 안 보이면 안 된다. 아래 사례 참고.

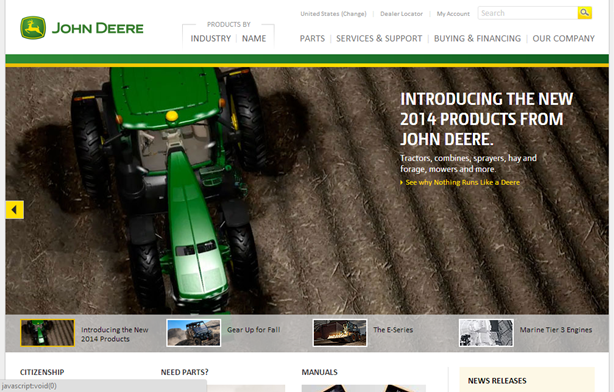
[위 이미지] 우측 하단에 이미지 썸네일을 내비게이션으로 사용했다. 내비게이션은 캐로셀 안에 있다.

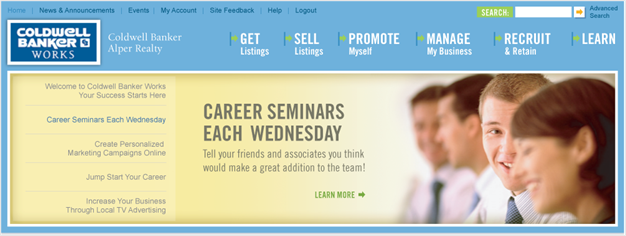
[위 이미지] 캐로셀 내비게이션 버튼이 화면 밑으로 나갔다.
-
각 슬라이드에 대한 내비게이션 버튼을 제공하는 경우, 각 버튼은 확실히 달라야 하고 각 슬라이드를 확실하게 표현해 줘야 한다. 아래 사례 참고.

[위 이미지] 슬라이드 하단, 안에 썸네일과 텍스트가 있다.
-
인지하기 쉽고 클릭하기 편한 충분히 큰 링크와 버튼을 사용하라. 아래 사례 참고.

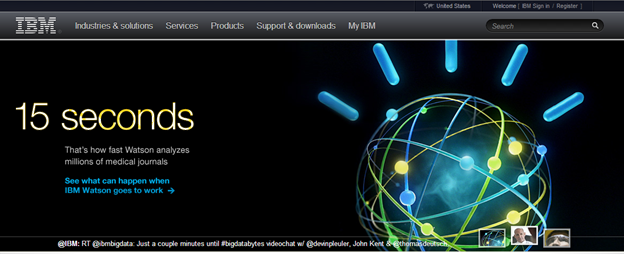
[위 이미지] 복잡한 이미지 위에서는 좌우 화살표 버튼이 잘 안 보인다.
자동 재생
자동 재생을 사용하면 안 되는 경우.
- 사람들이 언제 콘텐츠를 읽을지 타이밍을 정확히 잴 수 없을 때. 캐로셀이 너무 빨리 넘어가서 사람들이 못 읽는 경우도 있다. 너무 늦게 넘어가면 사람들은 정적인 콘텐츠라고 생각했다가 깜짝 놀라게 된다.
- 광고처럼 보이는 내용이라면, 움직이는 것은 쥐약이다. 사람들은 쇼핑 모드가 아닐 때는 움직이는 광고에서 눈을 피한다. 시선 추적 연구에서 단지 27%만이 움직이는 광고를 본 것으로 나타났다.
자동 재생 팁
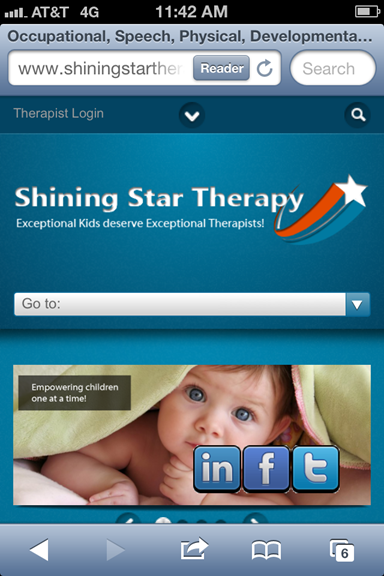
- 모바일 기기에서는 자동 재생을 사용하지 말라. 일단 페이지를 느리게 만든다. 모바일 기기는 화면이 작아서 사람들이 스크롤을 더 빨리 하는 경향이 있다. 스크롤하고 나면 자동재생은 의미가 없다.
- 정확한 타이밍을 실험하라. 그렇지 않으면 1초에 3단어를 읽는다고 가정하고 충분한 시간을 배정하라.
- 마지막 슬라이드에서 자동 재생을 멈추지 말고 계속 돌아야 한다.
자동 재생을 하지 않는 정적인 캐로셀 팁
사람들이 첫 장 외에도 슬라이드가 더 있다는 것을 알 수 있게 해야 한다. 확실한 시각적 실마리를 제공해야 한다.
- 내비게이션 링크와 아이콘
- 마지막 콘텐츠를 잘리게 해서 더 있음을 보여 주기

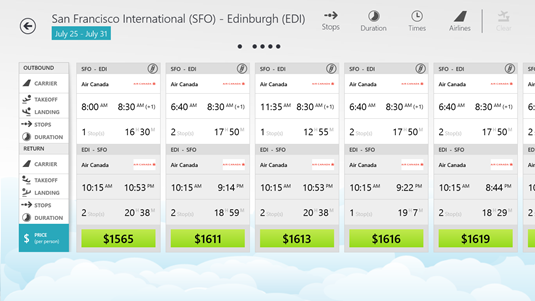
[위 이미지] 스카이 스캐너. 마지막 아이템이 잘려 있어서 내용이 더 있음을 알 수 있다.
결론
캐로셀을 첫 장만 보거나 아예 안 보는 사람들이 있다는 것을 알아야 한다. 따라서 중요한 내용이라면 캐로셀 외에도 사이트의 다른 부분에 주의깊게 배치해야 한다. 무한 재생 캐로셀보다는 정적 캐로셀이나 히어로 이미지를 사용하길 권한다. 캐로셀 내비게이션은 인지하기 쉽고 클릭하기 좋아야 한다. 현재 슬라이드의 위치도 표시를 해 줘야 한다.
















댓글 남기기