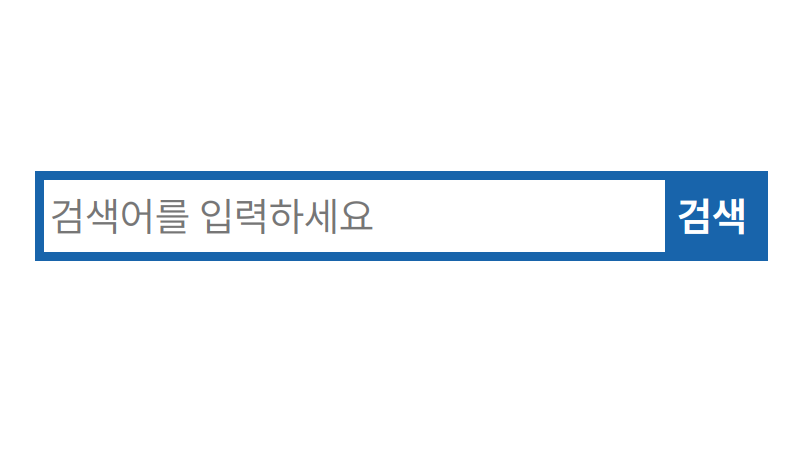
아래와 같은 모양의 검색창을 만들어야 할 때 inline-flex는 매우 유용합니다.

위 이미지는 컨테이너에 display: inline-flex 속성값을 부여한 결과인데요. 플렉스 박스의 특성에 의해 좌측 input의 높이와 우측 button의 높이가 동일해졌습니다. 이런 인풋 그룹을 구현할 때 가장 까다로운 부분이 손쉽게 해결된 것입니다.
그리고 플렉스 박스의 특성에 의해 input과 button 사이의 간격이 없이 딱 붙었습니다. 이것도 만세입니다. 간격을 없앨 때 쓰는 여러 기법을 굳이 쓸 필요가 없어졌습니다.
디자인까지 포함한 구체적인 코드는 아래와 같습니다.
<form class="search-box">
<input type="search" class="search-box__input"
placeholder="검색어를 입력하세요">
<button class="search-box__button">검색</button>
</form>.search-box {
display: inline-flex;
height: 1.5em;
border: 3px solid #1864ab;
}
.search-box:focus-within {
box-shadow: 0 0 3px gold;
}
.search-box__input {
border: none;
outline: none;
background-color: #fff;
transition: background-color 300ms;
}
.search-box__button {
background-color: #1864ab;
color: white;
font-weight: bold;
border: none;
border-left: 3px solid #1864ab;
-webkit-appearance: none;
}inline-flex의 장점 또 하나: 레이아웃
inline-flex는 그냥 flex와 달리 인라인 요소처럼 움직이기 때문에 헤더에서 좌우로 정렬하기에 편합니다.
아래 코드펜은 좌측에 로고가 있고 우측에 검색창이 있는 전형적인 헤더를 보여 줍니다. 꽤 심플한 HTML 코드로 이를 구현했습니다.
외곽선 스타일의 디자인 충돌 문제 해결
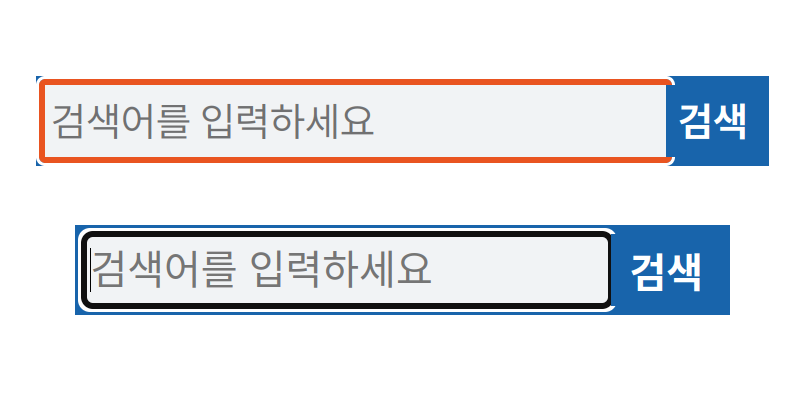
검색창에 외곽선이 있는 디자인은 브라우저가 포커스를 표시해 주는 스타일과 충돌하기 때문에 따로 신경을 써 줘야 합니다. 아래 이미지를 한 번 보세요.

그래서 우선 input에 outline을 none으로 줘 브라우저의 기본 포커스 디자인이 작동하지 않게 만들었습니다.
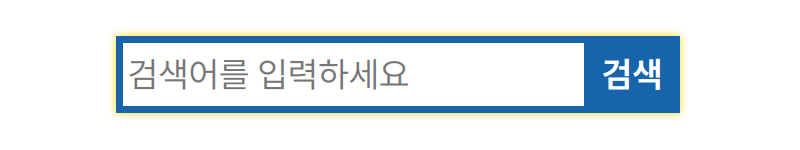
그리고 컨테이너에 :focus-within 가상선택자를 이용해 은은한 그림자가 지게 처리했습니다(아웃라인을 없애는 데서 그치면 곤란합니다. 이렇게 별도의 조처를 해 줘야 합니다).

정리
inline-flex를 이용하면 두 요소의 높이를 동일하게 맞추면서 간격이 하나도 없게 만들 수 있습니다.
inline-flex는 인라인 요소처럼 움직이므로 레이아웃 내의 요소에 플렉스 박스의 속성을 부여하고 싶을 때 유용하게 사용할 수 있습니다.
외곽선이 있는 검색창 디자인은 브라우저의 포커스 스타일과 충돌하므로 별도의 조처를 해 줘야 합니다.










댓글 남기기