아래 비디오에서 볼 수 있듯이 hover시 없던 밑줄이 생기면 높이가 늘어나면서 요소가 움찔 하고 흔들리는 경우가 생깁니다.
이런 현상을 막으려면 미리 투명 밑줄을 넣어 두면 됩니다.
코드는 아래와 같습니다.
.search-field {
border: 0;
border-bottom: 2px solid transparent;
transition: border-bottom 0.3s;
}
.search-field:focus {
border-bottom: 2px solid #bbb;
outline: none; // 브라우저 기본 선 제거
}box-shadow를 이용한 방법
box-shadow는 레이아웃 흐름에 영향을 주지 않기 때문에 이걸 사용해도 움찔하는 효과를 막을 수 있습니다.
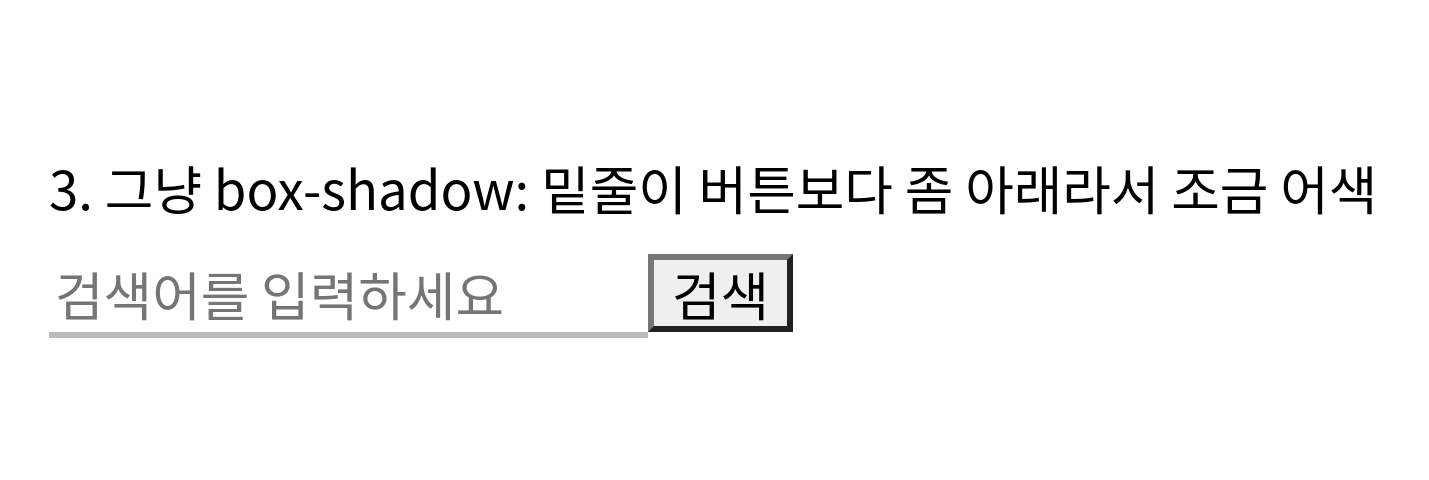
다만, 밑줄이 요소의 바깥쪽에 그어지므로 선이 버튼보다 아래쪽에 있게 돼 어색합니다.

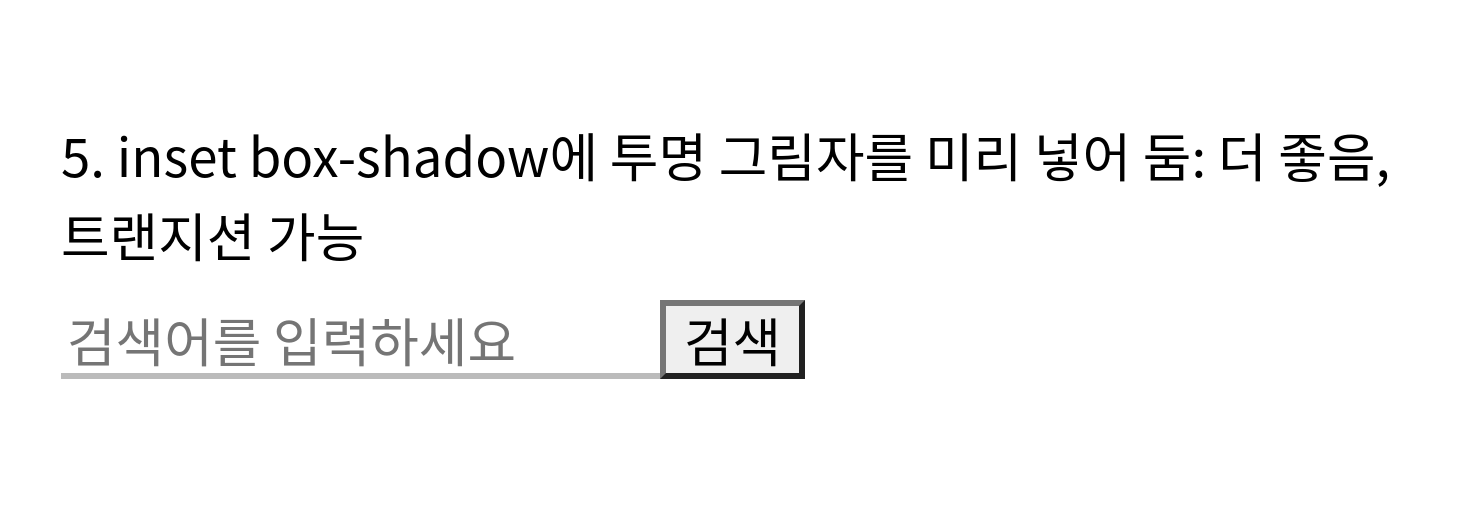
따라서 이런 식으로 inset 값을 줘야 합니다: box-shadow: inset 0 -2px 0 0 #bbb

예제 코드
아래 예제코드엔 outline을 이용하는 방법까지 검토하고 있습니다.










댓글 남기기