음.. 어차피 텍스트큐브나 티스토리 같은 블로그에서는 접었다폈다하는 걸 기본으로 제공해 준다. 아래 예시를 보면 뭔지 알 거다.
[#M_펼쳐두기..|접어두기..|접었다폈다_M#]
그런데 보통 사이트에서 만들 때는 귀찮다.
그리고 한 가지 걱정이 생길 것이다. 접었다 폈다 하는 js를 만들어뒀는데 나중에 사이트 이전할 때나 담당자가 바뀌었을 때 등, 여튼간에 어떤 경우에 js가 파괴(?)되거나 사라지거나 망가지면 어떻게 할 것인가. 그럴 때 별 모양 변경 없이 내용이 잘 살아있도록 해야 할 것이다.
당연히 자바스크립트를 끄고 들어온 사람들에게도 내용이 잘 보여야 할 것이다.
이런 점을 고려해서 접었다폈다 하는 스크립트를 만들었다.
cfile25.uf.1346774A4D4BC89C24D1A9.rar
초보적인 스크립트다.
그런데 초보적이다. 왜냐? method로 만들지 않고, 그냥 script src= 으로 연결하게 만들었기 때문이다. 연결해 두기만 하면 알아서 고쳐져 버린다.;; 이거 별로 좋지 않은 것 같은데… 원하는 알아서 고쳐 사용하기 바란다.
다음으로, 성능이 최적화돼있지는 않다. 불필요하게 변수를 많이 사용하는 것 같다. 급히 만드느라 그랬다. 이것도 개선할 수 있는 분은 개선해서 사용하시면 될 듯하다.
사용법
일단 아래 코드로 js파일을 읽어들인다. head 사이에 넣어야 한다는 사실을 잊지 마라. 참, 그리고 내가 첨부한 js파일을 읽어들이기 전에 jQuery를 읽어들여야 한다는 것도 잊지 말기 바란다.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="mytory.folding.js"></script>
그리고 접히길 원하는 곳에 아래처럼 클래스명과 타이틀을 지정해 준다.
<div class="folder" title="이거">접었다폈다</div>
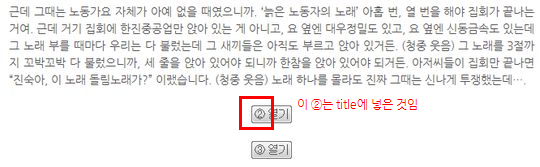
그러면 자바스크립트가 알아서 접었다폈다 하는 구조를 아래 그림처럼 만들어 준다.

실제 적용된 것은 여기에서 볼 수 있다.
참, 전체 소스 코드는 아래와 같다.
$(function(){
/**
* class="folder"를 접었다 폈다 하게 만든다.
* title="이 글"로 달면 버튼에 반영된다. ex) 이 글 열기, 이 글 닫기
*/
$('.folder').each(function(){
var openFolderTitle = '';
var closeFolderTitle = '';
var folderTitle = $(this).attr('title');
openFolderTitle = folderTitle + ' 열기';
closeFolderTitle = folderTitle + ' 닫기';
$.trim(openFolderTitle);
$.trim(closeFolderTitle);
$(this).wrap('').hide()
.before('<p style="text-align: center;"><button class="toggleNext">' + openFolderTitle + '</button></p>')
.append('<p style="text-align: right;"><button class="closeParent">닫기</button></p>');
});
$('.toggleNext').each(function(){
$(this).click(function(){
var openFolderTitle = '';
var closeFolderTitle = '';
var folderTitle = $(this).parent().next().attr('title');
openFolderTitle = folderTitle + ' 열기';
closeFolderTitle = folderTitle + ' 닫기';
$(this).parent().next().slideToggle('slow');
if(/열기/.test($(this).text())){
$(this).text(closeFolderTitle);
}else{
$(this).text(openFolderTitle);
}
});
});
$('.closeParent').each(function(){
$(this).click(function(){
var folderTitle = $(this).parent().parent().attr('title');
var openFolderTitle = folderTitle + ' 열기';
$.trim(openFolderTitle);
$(this).parent().parent().slideUp().prev().find('button').text(openFolderTitle);
});
});
});










댓글 남기기