요즘은 크롬에서 플래시 블록 flash block을 사용하고 있다. 블로그를 많이 돌아다니는데 각종 추천버튼이 플래시인 경우가 많다. 당연히 광고도 플래시인 경우가 많다. 당연히 플래시가 많은 사이트는 느리다. 그래서 플래시를 차단하고 사용하기로 결심했다.
원래는 hosts 파일을 이용한 광고차단을 했었다. 그런데 광고차단으로는 플래시를 모두 막을 수 없다. 그래서 플래시 블록을 사용하게 됐다. 또, 내가 자주 가는 블로그들의 광고도 한 번씩 봐 주는 게 좋을 거 같아서기도 하다. 일부러 클릭해 줄 필요는 없지만, 정말 도움이 되는 정보를 만나면 클릭해 볼 수도 있는 노릇.
어쨌든, 그래서 플래시 블록을 여러 개 사용해 보게 됐는데, 내가 생각하기에 가장 좋은 플래시 블록은 josorek이 만든 flashBlock이다.
이유는 아래서 설명한다.

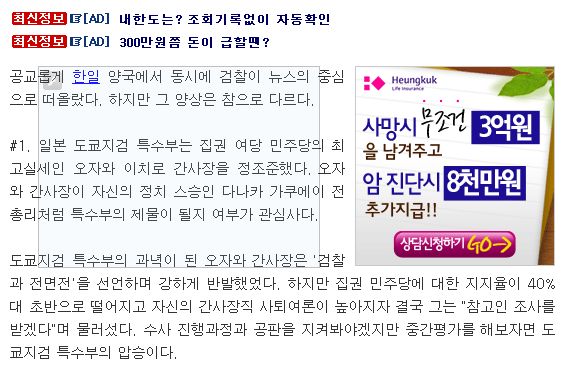
이놈이 내가 좋다고 한 플래시블록의 아이콘이다. 이유는 간단하다. 아래처럼 플래시 광고가 콘텐츠를 덮고 있는 경우에도 내용을 다 볼 수 있기 때문이다.
반면 이 플래시 블록을 보자. 이건 ruzanow라는 사람이 만든 플래시블록이다.
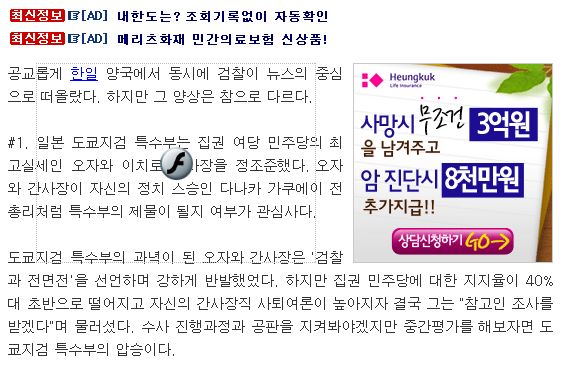
아래를 보면 알 수 있듯, 이치로ㅇㅇ장이라고 두 글자를 가린다.


핵심은 이놈이다. 아래를 보면 알겠지만, 콘텐츠를 다 가린다. 이런 경우에는 플래시블록이 오히려 더 성가시게 된다.
 그래서 나는 josorek이 만든 플래시 블록을 사용하기로 결정했다. 간단한 이유다.
그래서 나는 josorek이 만든 플래시 블록을 사용하기로 결정했다. 간단한 이유다.
그리고 나 같은 사람을 생각한다면, (물론 그닥 생각할 이유는 없을 거다) 광고를 플래시로 만들지 않았으면 한다.










댓글 남기기