정찬명 님의 블로그에 갔더니 9 Useful CSS3 Properties 라는 글이 있었다. 그 중 인상깊은 놈 하나를 퍼왔다. 나머지도 보고 싶다면 직접 글을 보기 바란다.
CSS3긴 하지만, 지금도 당장 사용할 수 있다.
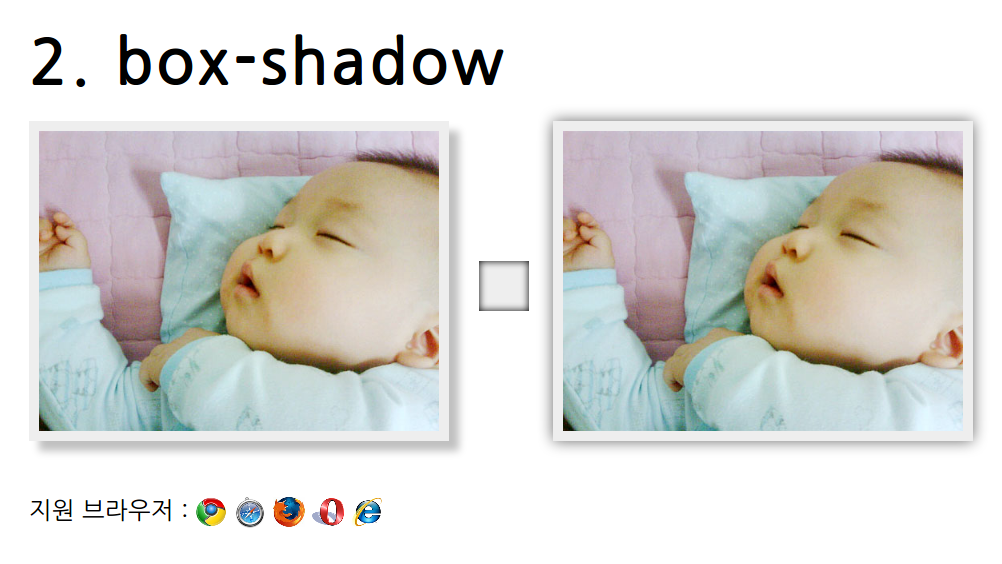
/* Opera */ box-shadow:10px 10px 10px silver; /* Firefox */ -moz-box-shadow:10px 10px 10px silver; /* Safiri, Chrome */ -webkit-box-shadow:10px 10px 10px silver; /* IE */ filter:progid:DXImageTransform.Microsoft.Shadow(color=silver,direction=135, strength=20);
이렇게 쓰면 아래처럼 나온다고 한다.

나중에 디자인할 때 꼭 써먹어 봐야겠다.










댓글 남기기