[역자 주]원문은 How to Design a Useful Footer 다. [원문 주소는 http://smashingshare.com/2011/01/26/how-to-design-a-useful-footer/ 이다. 그런데 어느 날 사이트가 사라졌다. – 2012-08-31 추가] Footer는 ‘푸터’로 번역했다. 의역을 많이 해서 읽기 편하게 만드는 데 주안점을 뒀다. 번역에 자신없는 부분은 원문을 괄호 안에 넣어 뒀다.

사이트에서 뭐가 기억에 남냐고 물으면 사람들은 푸터를 거의 언급하지 않는다. 사람들이 푸터를 별로 중요하게 고려하지 않기 때문에, 디자이너들 역시 푸터를 중요하게 고려하지 않는다 – 말하자면,“end of site, out of mind”인 거다. 하지만 이런 생각은 한물 간 생각이다. 조금만 노력을 들이면 기능적이면서도 눈길을 끄는 푸터를 만들 수 있다. 푸터는 디자인의 핵심 요소가 될 수 있다.
왜 모든 페이지에 푸터를 넣는가?(Why Include a Footer at All?)
전통적으로 푸터에는 카피라이트 정보, 이메일 혹은 메일링 주소를 넣는다. 실제 만남(contact)을 위한 정보는 보통 웹사이트의 contact 섹션에 포함한다. 그러나, 만약 필요하면 카피라이트 정보는 다른 곳에 넣을 수 있을 것이다. 페이지 끝에서 제공할 만한 게 거의 없는데 왜 굳이 푸터를 넣어야만 할까?(Short of giving your pages a distinct end, why should you really even include a footer?)
푸터에는 사이트의 다른 섹션에 비해 몇 가지 장점이 있다.
- 네비게이션바처럼 푸터는 사이트의 모든 페이지에 반복된다.
- 네이게이션바와 달리 푸터에는 네비게이션 링크만 넣을 필요가 없다. 그리고,
- 푸터는 바닥에 있다. 바닥은 사용자들이 화면을 내리다 보면 자연스럽게 도달하게 되는 위치다.
푸터를 유용하게 만드는 방법

간단히 말해서, 푸터에는 당신이 생각하기에 ‘사용자들이 이런 건 즉시 사용할 수 있어야 해’ 하는 걸 넣어야 한다. 사용자들이 페이지에서 뭘 보고 있든간에 말이다.(your footer should contain only things that you want the user to be able to access instantly, no matter what page of your site they are viewing.) 푸터는 농담 같은 걸 집어넣는 곳이 아니다.(믿어 주길. 아무리 재밌는 농담이라도 10번 들으면 지루해 진다.) 그림 따위를 넣는 곳도 아니다.(기억하라! 사용자가 페이지를 방문할 때마다 그림을 다시 불러오게 된다. 똑 같은 걸 말이다.)
웹사이트 푸터에서 흔히 발견되는 것들은 다음과 같다.
- 연락처(이메일주소, 메일링 주소)
- 간단한 연락처
- 사이트맵 링크
- 카피라이트 정보
- 사용자가 좋아할 만한 다른 사이트 링크, 그리고
- 맨 위로 링크
근본적으로, 푸터에서는 사용자가 할 것 혹은 갈 곳을 제공해라. 그러면 거의 잘못될 일이 없다.
깨끗한 디자인이 열쇠

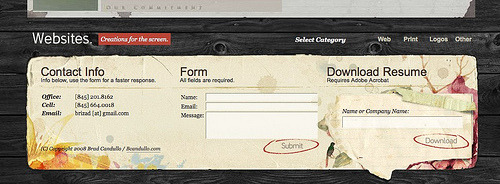
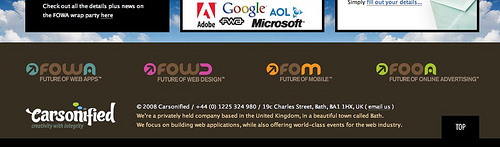
페이지를 다 읽어 내려와서 이제 어디로 갈까 생각하는 사용자가 있다. 만약 큰 헤드라인에 깨끗하면서도 대비가 높은 글자로 된 푸터가 있다면, 사용자는 푸터 내용을 쉽게 인지할 것이다. 신뢰할 만한 다른 테크닉도 있다. 푸터를 여백이 꽤 있는 몇몇 컬럼으로 나누는 것이다.(Another tried-and-true technique is to divide the footer into several columns to provide more white space.) 여백은 글자를 한 눈에 들어오게 하고, 보기 좋으면서 깨끗하기까지 하다.
기능성에 흥미를 결합하라(Put the “Fun” in “Function”)

이제 여러분의 푸터는 읽기 쉬우면서도 유용한 정보와 링크를 제공하게 됐을 것이다. 이제 겉만 번지르르한 디자인에서 해방됐다. 푸터 디자인의 또다른 장점은, 그게 실제로 푸터를 사이트의 다른 부분보다 도드라지게 만든다는 점이다.(Another advantage of footer design is that it’s actually encouraged to make the footer mismatched from the rest of the site.)
푸터가 더 눈길을 끌게 만드는 방법
- 읽기 쉬운 글꼴
- 사이트의 다른 레이아웃에 비해 도드라지는 색깔
- 카피라이트 공지보다 흥미를 끄는 내용
결론
형편없는 프리젠테이션에 담긴 훌륭한 내용, 혹은 쓸모없는 내용이 담긴 멋진 디자인은 똑같이 비효과적이다. 독자의 관심을 끌기 위해 노력하라, 그리고 그들이 관심을 기울일 만한 것을 제공하라, 그러면 유용한 푸터를 디자인할 수 있을 것이다.
 글쓴이 Jennifer Moline
글쓴이 Jennifer Moline
Jennifer Moline은 PsPrint 편집자고, PsPrint 디자인 블로그의 편집자다. PsPrint는 온라인 상업용 프린팅 회사다.

 글쓴이
글쓴이 








댓글 남기기