정말 초보이던 시절에 ul의 자식 요소로 div를 넣고 렌더링이 제대로 되지 않아 당황하고 문제를 찾아 헤맨 끝에 해결한 기록입니다. 스펙상 ul 바로 밑에는 div를 넣으면 안 되는데, IE만 그런 줄 알기도 했죠. 너무나 초보적인 문제를 다룬 글이지만 기록용으로 남겨 둡니다. (2023-05-21)
익스플로러6는 아마도 UL 태그 안에 LI나 OL, UL 등 목록에 관련된 태그 외에는 허용하지 않는 것 같습니다.
예컨대,
<ul>
<li>하하하</li>
<div>이런!</div>
<li>저런!</div>
</ul>이런 식으로 만들어져 있는 태그가 있다면, 익스플로러6는
<UL><LI>하하하
<DIV>이런!</DIV>
<LI>저런! </LI></UL>이렇게 이해하게 됩니다.
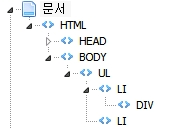
그 결과는? 아래 같은 계층 구조가 만들어지게 되죠.

그러면, 뭔가 문제가 생기겠죠.
어제 디자인하다가 이런 문제 때문에 곯머리를 앓았습니다.
UL 안에 DIV를 넣었기 때문임을 어렴풋이 감지하고, DIV를 LI로 교체하니까 문제가 깔끔하게 해결됐습니다.
UL과 익스플로러6 때문에 지금 고생하는 분이 있다면 한 번 UL 안에 LI 등 목록 관련 태그 외에 들어가 있는 것은 없는지 확인해 보세요.
물론, 제 정보가 부정확한 것이라 틀릴 수 있습니다만, 혹시 li에 문제가 있다면 이런 식으로 수정해 보는 것도 좋을 것입니다.










댓글 남기기