
사이트를 만들고 나면 느린 인터넷 환경에서 사이트가 어떻게 작동하는지 테스트하는 것이 좋다.
특히 이미지 슬라이드가 많은 사이트나 웹폰트를 사용하는 사이트를 만들 때는 느린 인터넷 환경 테스트를 해야 한다.
일단, 크롬에서 느린 인터넷 환경을 구현하는 기능을 스로틀링(throttling)이라고 부르는데, 스로틀(throttle)은 통로를 좁게 만들거나 막아 흐름을 저해하는 것을 뜻한다. 기술 용어다.
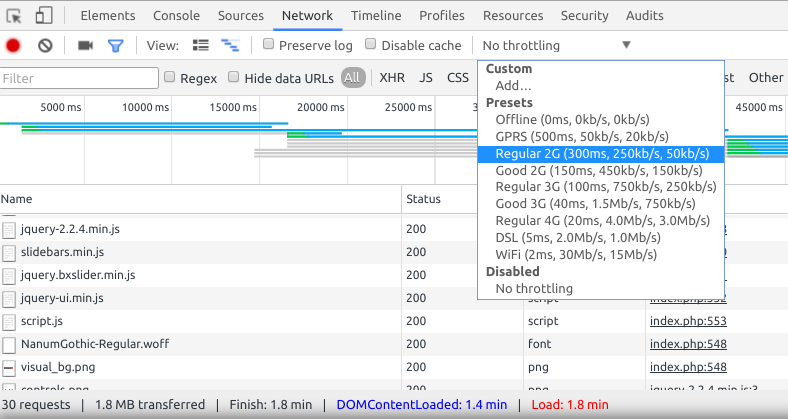
크롬을 비롯한 최신 웹브라우저의 개발자도구에는 느린 인터넷을 테스트할 수 있는 기능이 들어 있다. 여기서는 크롬을 기준으로 설명한다.

네트워크(Network) 탭에 가면 No throttling 이라는 셀렉트박스가 있다. 거기 보면 latency(지연시간), download, upload 순서로 값이 씌어 있다. 위 이미지에서 Regular 2G의 경우엔 latency가 300ms, Download 속도가 250kb/s, Upload 속도가 50Kb/s인 것이다.
이걸 선택하고 새로고침하면 느린 인터넷 속도를 크롬이 흉내내 주는 것을 볼 수 있다.










댓글 남기기