맥에서 CapsLock으로 한영전환을 하게 한 건 익숙해지니 좋습니다. 윈도우와 리눅스에서도 모두 CapsLock을 한영전환 키로 해놓고 쓰고 있습니다.
그런데 맥은 CapsLock을 대소문자 고정 전환키로도 사용하려고 하니 문제가 생깁니다.
CapsLock을 살짝 누르고 바로 타자를 치면 한영전환이 안 될 때가 있습니다.
혹은 전환이 안 된 타자가 하나 눌리고 그 다음에야 전환이 되는 경우도 있습니다. 전환이 뒤늦게 되는 것이죠.
한영 전환이 아니라 대소문자 전환이 될 때도 있습니다.
약간 대중이 없다는 게 문제입니다.
그래서 결국 맥의 키보드 커스터마이징 프로그램인 Karabiner Elements를 다시 설치했습니다. 이번엔 ChatGPT를 이용해서 Complex Modification 설정을 짜 보자는 생각이었습니다. 전에는 저걸 제가 공부해서 짜는 건 지나친 시간 들이기라는 생각이 들어서 하지 않았거든요.

Complex Modification
그런데 세상에 ChatGPT 4가 짜줬습니다. CapsLock을 누르면 맥의 기본 한영전환 키 중 하나인 Ctrl+Opt+Space가 눌리는 Complex Modification 설정을 짜 준 것입니다.
~/.config/karabiner/assets/complex_modifications에 capslock_to_control_opt_space.json 파일을 만들고 아래 코드를 붙여 넣고 저장하세요.
{
"title": "CapsLock to Control+Option+Space",
"rules": [
{
"description": "Change CapsLock to Control+Option+Space",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "caps_lock"
},
"to": [
{
"key_code": "spacebar",
"modifiers": ["left_control", "left_option"]
}
],
"conditions": [],
"parameters": {
"basic.simultaneous_threshold_milliseconds": 50
}
}
]
}
]
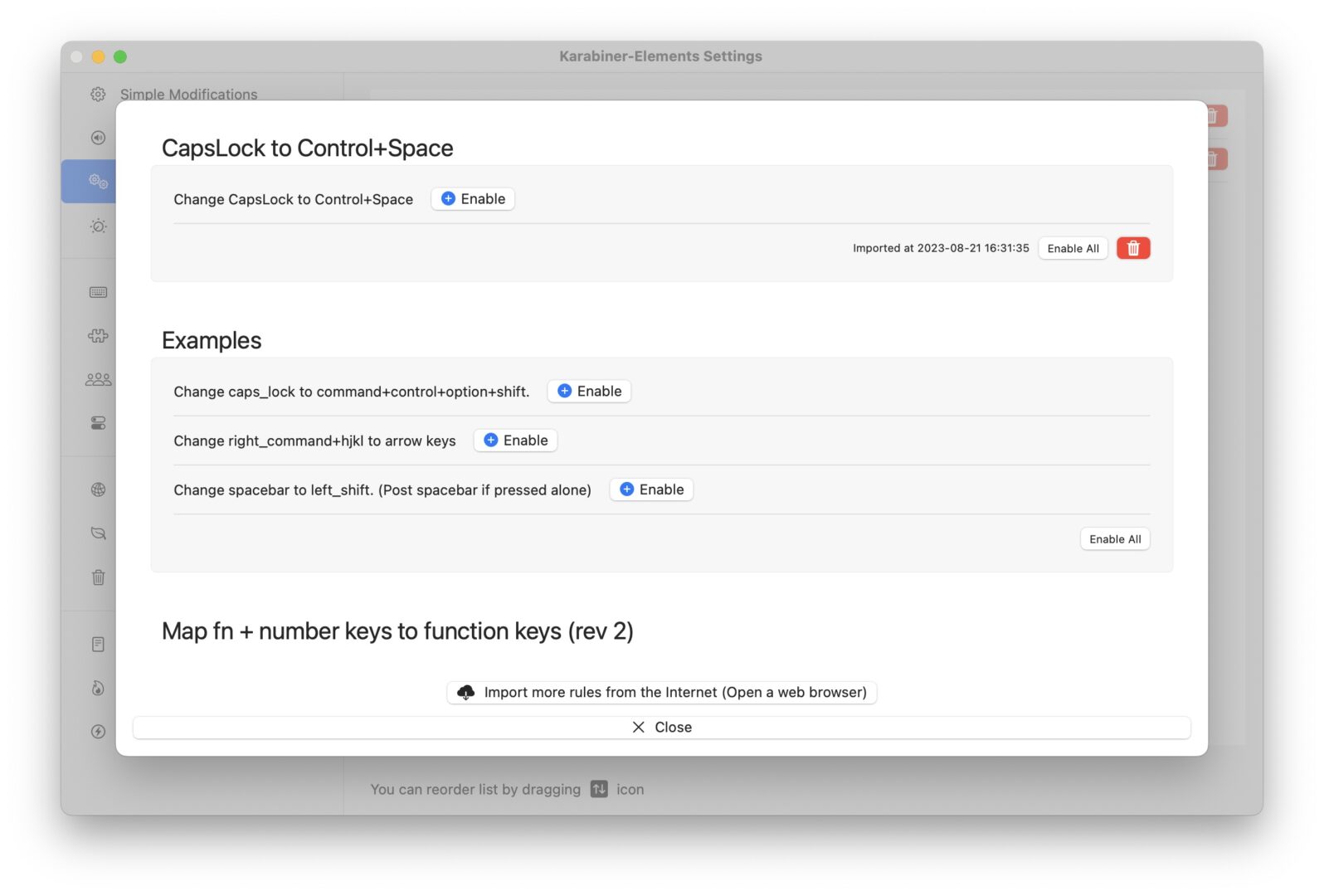
}이후 Karabiner Elements를 다시 실행합니다.
“Complex Modifications” 탭으로 이동한 다음, “Add rule” 버튼을 클릭하고, 방금 만든 “CapsLock to Control+Option+Space” 규칙을 찾아 선택하고 활성화하면 됩니다.
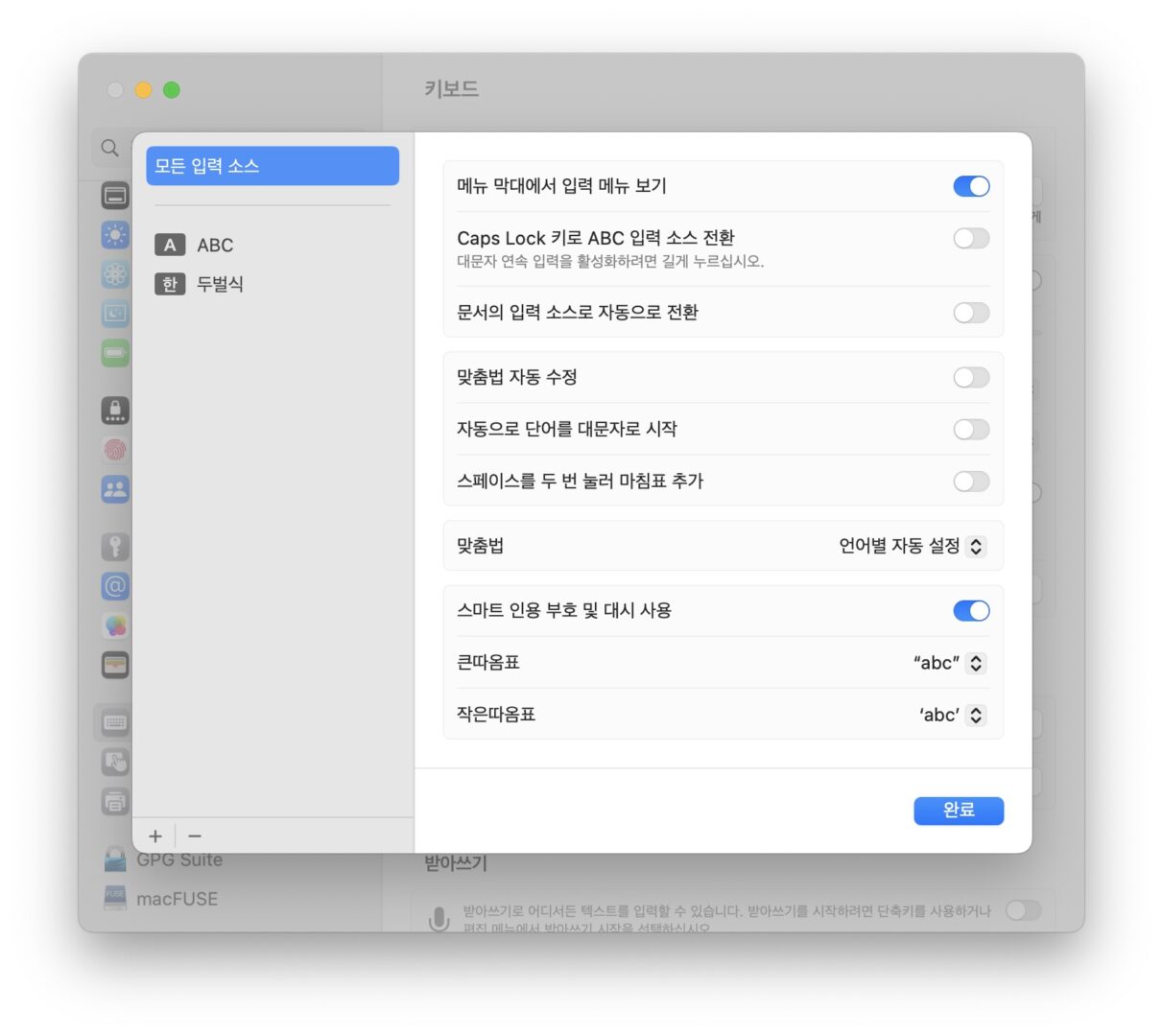
기본 CapsLock 한영 전환은 해제하기
다음으로는 시스템 설정에 가서 CapsLock으로 한영 전환을 해제합니다. 이제 굳이 필요 없으니까요. 설정은 다음 경로에 있습니다: 키보드 > 입력 소스 칸의 “편집” 버튼 > 모든 입력 소스 > CapsLock 키로 ABC 입력 소스 전환

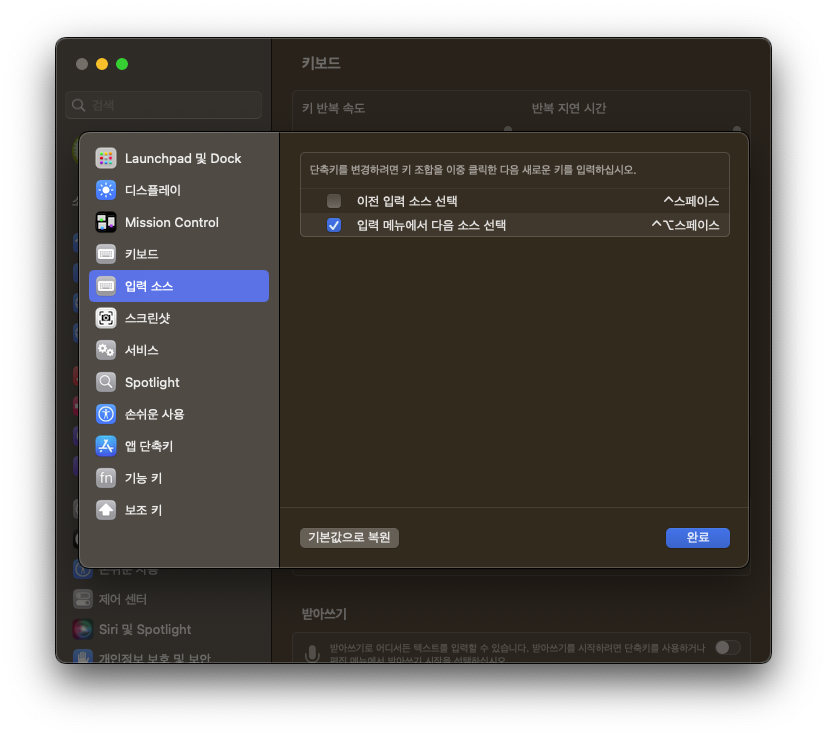
한영 전환 키 설정하기
시스템 설정 > 키보드 > 키보드 단축키 > 입력 소스에 가서 “입력 메뉴에서 다음 소스 선택”을 활성화해 줍니다. “이전 입력 소스 선택(Ctrl+Space)”은 느려서 개인적으로 추천하지 않습니다. 전 그냥 비활성화했습니다. 개발할 때 자주 사용하는 단축키이기도 하거든요.

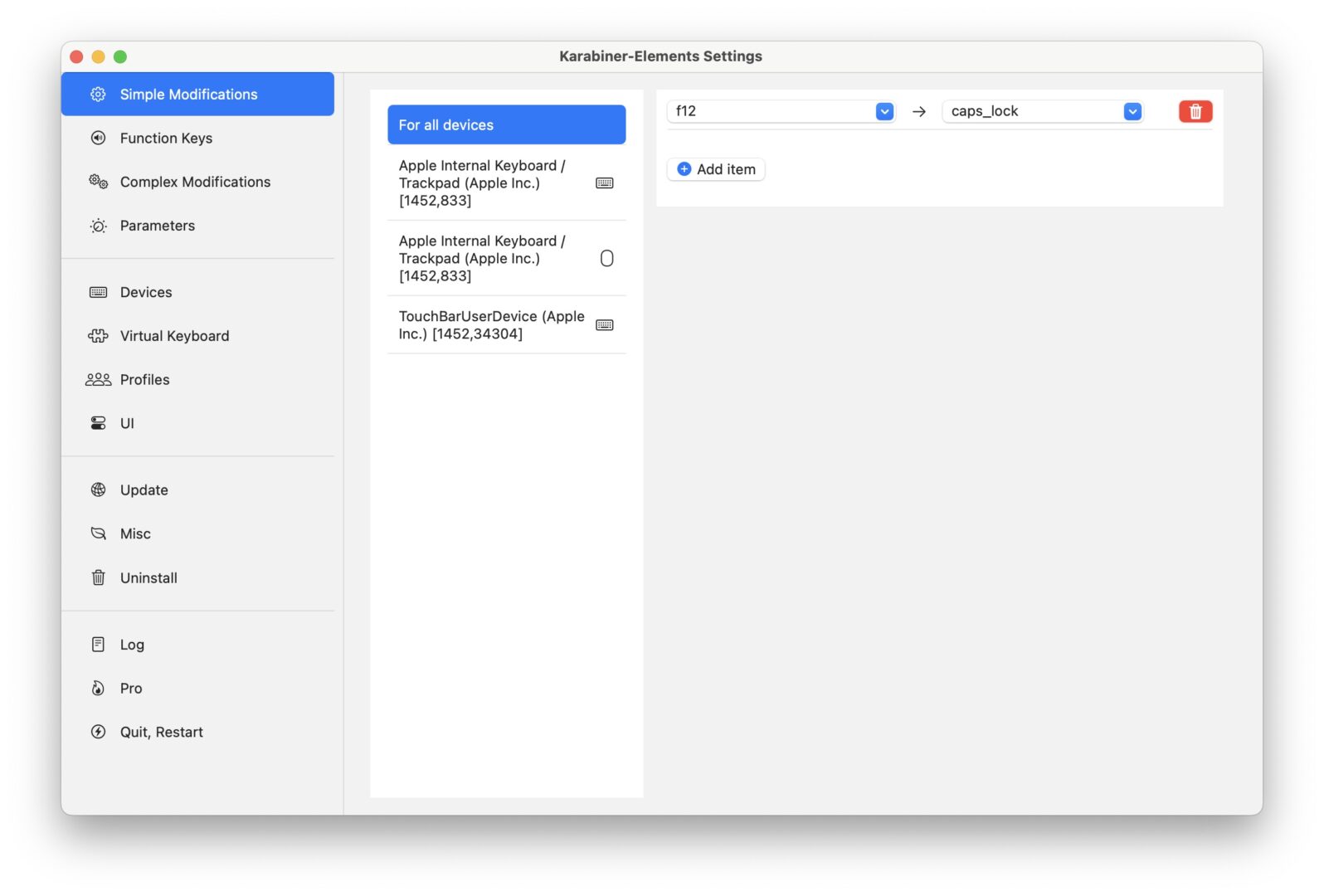
F12에 CapsLock 매핑하기
이제 CapsLock 키에서는 대소문자 고정 기능이 완전히 제거됐습니다.
대신에 F12를 누르면 대소문자를 고정하게 하려고 합니다. 이건 Karabiner-Elements의 Simple Modification으로 충분합니다.
F12를 누르면 CapsLock이 눌리게 하면 됩니다.

앞선 Complex Modifications와는 독립적으로 작동하므로 F12 → CapsLock → Ctrl + Space로 연쇄가 벌어질 거라고 걱정할 필요는 없습니다.










댓글 남기기