요샌 클릭하면 다음단계로 넘어가고 해서 사용자가 폼을 입력하는 데 부담을 덜 갖게 하는 방식이 유행이라죠. 제이콥 닐슨도 그런 방식을 추천했습니다. 근데 읽었던 게 분명한 거 같은데, 글을 찾으니 막상 찾을 수가 없습니다.
여튼, 일정 폼을 채우고, ‘다음’을 누르면 또 그 다음이 나오는 그런 식의 포맷이 유행하는 건 사실 맞죠. 사용자들에게는 현재 자신이 몇 번째 스텝에 있는지를 알려 줘서 안심할 수 있게 해야 하죠.
근데 이게 막상 짜 보면 고려할 게 많아서 귀찮습니다. 그래서 이런 플러그인이 나왔나 봅니다. 앞으론 여기에 단계별 진행 플러그인 링크를 모을 생각입니다.
Smart Wizard – flexible jQuery plug-in that gives wizard like interface
아래 스크린샷 참고. 라이센스는 “Free to use and modify on both personal and commercial environment”라고 돼 있다. 개인적/상업적 이용과 수정 모두 무료.
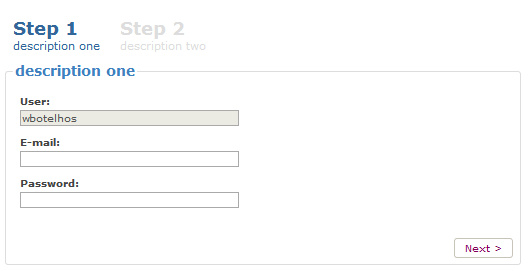
jQuery Stepy – A Wizard Plugin
아래 스크린샷 참고. 라이센스는 MIT 라이센스. 개인적/상업적 이용 자유, 저작권 표시 및 이 허가 표시 필수.












댓글 남기기