2011년 글인데, 많은 통찰을 제공합니다. 지금은 이런 실수가 많이 사라지고 닐슨이 제시한 디자인이 곳곳에 녹아들어 있습니다. 그러나 이런 디자인이 어떤 시행착오를 거쳐 등장했는지 아는 것만으로 이 글은 가치가 있습니다.
12년이 흐른 지금 다시 보니 놀랍네요. 여러분도 한 번 읽어 보시죠. (2023년 6월 16일 안형우)
오늘 제이콥 닐슨의 useit에서 재밌는 메일이 날아왔다.
제목은 “Why WSJ Mobile App Gets ** Customer Reviews”(왜 월스트리트저널 모바일 앱은 사용자 리뷰에서 별을 두 개밖에 못 받았을까?)였다.
이하는 요약이다.
처음 만나는 화면을 제대로 구성하지 못하면 실패한다
핵심은 사용자를 혼란스럽게 하는 첫 화면이었다.

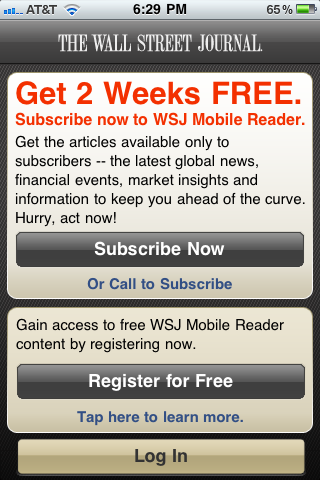
현재 월스트리트 저널 아이폰 앱의 첫 화면인데, “2주 간 무료입니다. 서둘러 구독하세요!” 하는 메세지가 화면의 2/3를 차지하고 있다.
기존 온라인 구독자들은 이 화면을 보고 분개할 것이다. “왜 같은 기사에 돈을 두 번 내야 하냐?!” 하는 게 이 앱이 저평가를 받은 가장 큰 이유였다. 가장 많은 추천을 받은 리뷰 세 개가 모두 이런 내용이었다. 이 리뷰들은 전부 별표 하나였다.
사용자들은 로그인이라는 버튼을 거의 보지 못했다. 사용자 리뷰에 별이 두 개밖에 없는 게 그걸 증명한다. (68,418개 리뷰가 있었는데 그 중 4만 명이 별 한 개를 줘야 평균 별 두 개가 된다.)
월스트리트 저널은 왜 이렇게 했을까?
그럼 월스트리트 저널처럼 유능한 신문사가 왜 이런 실수를 한 것일까?
아마도 기존 구독자는 새로운 돈을 벌게 해 주는 게 아니니까 새 구독자에 완전히 방점을 찍기 위해 이런 디자인을 낸 듯하다.
그러나 이건 완전히 실수다.
같은 기사에 돈을 두 번 내게 만드는 것처럼 보이면 얄팍한 상술을 쓰는 걸로 보일 수 있다. 이건 브랜드 가치를 저하시켜 장기적으로는 피해를 준다.
신문은 인터넷 시대에 살아남기 위해 두 가지 원칙을 가져야만 한다. 이것은 피할 수 없다.
- 신뢰성을 유지하라: 돈을 지불하면서까지 신문을 보는 충성도 높은 독자는 구글 같은 데서 아무 사이트나 보는 사람들보다 훨씬 더 존중받아야 한다.
- 충성도 높은 독자들과 깊은 관계를 유지하라, 그래서 시중에 널린 콘텐트 수집기를 이용하기보다 신문을 가장 먼저 보도록 만들어라.
월스트리트 저널의 전략은 장기적으로 브랜드 가치를 하락시키는 방법이다.
충성도 높은 독자가 부당한 대우를 받았다고 느끼게 되면 브랜드 가치는 추락한다.
대안
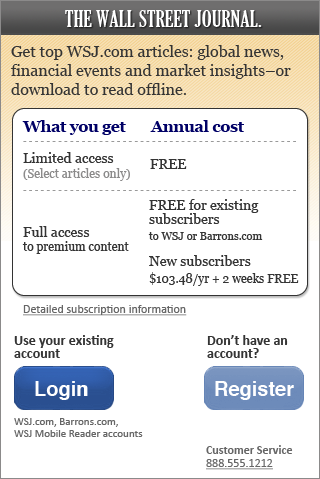
대안적 디자인은 아래와 같다.

- 세 가지 시나리오를 명확히 제시해서 혼란을 없앴다.
- 버튼을 나란히 배치해 독자들이 못 보고 지나치게 될 가능성을 줄였다.
- 단어의 모호성을 제거해 첫 화면에서 보게 되는 옵션을 줄였다.
단어의 모호성을 줄였다는 말은 원래 디자인에 있던 Register for free와 Subscribe now라는 단어가 모호했다는 말로 보인다. ‘공짜로 등록하기’와 ‘구독하기’ 사이에 차이가 무엇인지 헷갈릴 수 있다.
닐슨은 아예 구독하기를 제거하고 비용 컬럼에 유료로 구독하는 경우 발생하는 비용을 적었다.
훨씬 더 이해하기 쉬워졌다.
주당 1.99$라고 쓰지 않고 연간 103.48$라고 쓴 이유는?
구독비 표시에서도 처음 디자인과 차이가 있다. 월 스트리트 저널의 처음 디자인에서는 구독하기 버튼을 누르면 주당 1.99$라고 씌어 있는 페이지가 나온다. 그러나 닐슨의 대안에는 아예 처음부터 연간 103.48$라고 써 놨다.
왜 그랬을까? 월 스트리트 저널에는 주별 구독이 없다. 연간 구독 옵션밖에 없다는 말이다. 따라서 카드의 최종 결제는 103.48$로 하게 되는데, 그 전에 주당 1.99$라고 말하면 사용자들은 결제 페이지에서 배신감을 느끼게 된다. (요즘은 연간 구독비를 큰 글자로 제시하고, 그게 주당 1.99$ 꼴이므로 큰 비용이 아니라고 작은 글씨로 어필하는 전략을 사용한다. — 안형우)
혹여라도 사용자가 주당 1.99$가 결제될 거라고 생각하고 구독을 하게 되면 콜센터에 불이 날 것이다. 콜센터 운영 방식은 기업 수익에 큰 영향을 준다.
전화번호를 제거할까도 생각했지만…
닐슨의 새 디자인에는 전화번호도 적혀 있다. 원래 디자인에는 “Call to Subscribe” 링크만 있었다.
전화번호를 굳이 적은 이유는 무엇일까? 전화번호는 신뢰도를 높이기 때문이다.
또한 모바일 사용자들은 어떤 앱에 자기 신용카드 정보를 입력하는 걸 꺼리는 경향이 있다. 그래서 전화 구독할 가능성이 여전히 꽤 된다(2011년 기준. 2023년인 지금은 그 때보다 훨씬 적을 것이다. 그럼에도 있기는 할 것이다. — 안형우).
폐기한 디자인에 대한 설명
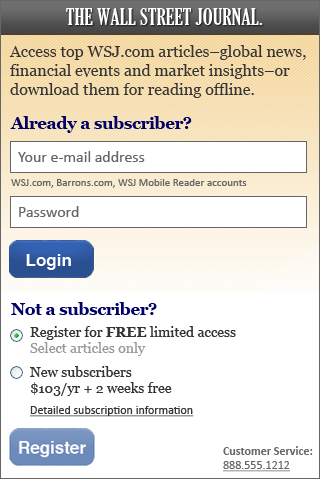
닐슨은 이런 디자인도 생각해 봤는데 폐기했다.

기존 온라인 유료 사용자에게는 매우 편한 디자인이지만, 이 디자인의 약점은 새 구독자를 헷갈리게 한다는 점이다.
뭔가 입력창이 있으면 그건 엄청나게 강조된다. 새로 구독을 하는 사람들은 아래쪽에 있는 ‘제한된 무료 사용’과 ‘정기 구독’ 버튼을 봐야 하는데, 위쪽에 입력창이 있으면 그걸 못 보게 될 가능성이 크다.
또한 모바일은 화면이 작은 데도 불구하고 여전히 사람들은 위쪽만 보는 경향이 있다.
물론 바로 로그인을 할 수 있으므로 앞선 대안보다 유료 구독자들에게 유리한 점은 분명하다. 앞선 대안에서 유료 사용자는 로그인을 위해 클릭을 한 번 더 해야 했다.
하지만 중요한 건 클릭 횟수가 아니라 사용자가 들이는 시간이다. 클릭 몇 번을 하더라도 명료한 흐름만 있다면 큰 문제는 없다.
또한, 이 앱은 보안 등급이 높은 앱이 아니기 때문에 아이디 비번 저장을 할 수 있도록 하면 두 번째 사용부터는 로그인창으로 갈 필요가 없으므로 별 문제가 안 된다. 누가 핸드폰을 훔쳐서 공짜로 월스트리트 저널을 읽는다고 해도 사용자에게는 별로 피해가 아니다.
그래서 기존 유료 구독자에게는 유리한 디자인임에도 불구하고 이 디자인을 추천하지 않는다.
닐슨의 글을 읽으면서 느낀 점
첫째, 월스트리트 저널 같은 유명한 신문사의 디자인 실수를 바로 콕 집어내서 자신들의 가치를 높이는 전략을 구사하는 게 인상적이다.
닐슨의 이번 글은 특별히 길었다. 아마 이걸 통해 자신들의 장점을 확실히 보여 줄 수 있다고 여긴 것 같다. 월스트리트 저널의 실수가 워낙 전형적이고 명백한 것이었으므로 닐슨의 장점을 보여 주는 데 효과적인 소재였다.
둘째, 대안도 훌륭하지만 폐기한 디자인에 대한 설명도 흥미로웠다. 이 재디자인을 위해 많은 노력을 기울이고 여러 옵션을 고려했다는 것을 어필하는 것이기 때문이다.
폐기한 디자인에 대한 설명을 본 사람은 ‘아, 폐기한 디자인이 꽤 많이 있겠구나, 신경 많이 썼네’ 하는 느낌을 받을 것이다.










댓글 남기기